Have you ever looked at your web statistics and found that your bounce rates are really high but your conversion rates are really low? You know that this isn’t a good sign, but you have no idea why it’s happening or how to fix it. So what now? In this blog, we will take a closer look at some of the best User Experience (UX) tools.
User experience might be something to consider if you want to see improvements in this area. Heard of it but not entirely sure of the specifics? User experience includes all aspects of user interaction with your company, your services and/or products. Perhaps you think that your company’s website works well, but do your customers agree? Not able to answer this question? Then it’s definitely a critical time to start focusing on the user experience of your website or mobile app.
The design process of a good website is now more complex than ever. The success of your company depends on the needs of your customers. Fortunately, there are countless user experience tools that facilitate the entire process. That is why we have made an overview of some great tools to help you determine which of these are best for your business:
For this overview, we have defined five categories of User Experience (UX) tools:
- UX analytics and event-tracking tools
- Session recording and heatmapping tools
- A/B and split testing tools
- Usability feedback tools
- Design and wireframing tools
Note:
We have added licence costs of the tools in the overview (where possible). Many of these company websites (not surprisingly) use A/B testing for pricing so the price tends to vary quite a bit, and business models change over time. Therefore the price figures for each of these tools will not be updated regularly. They were confirmed the date of this blog post’s publication.

Free White Paper: A Digital Feedback-Fueled Approach to Personalisation
A guide to Personalising the Digital Customer Experience (CX) with Online Feedback.
UX analytics and event-tracking tools
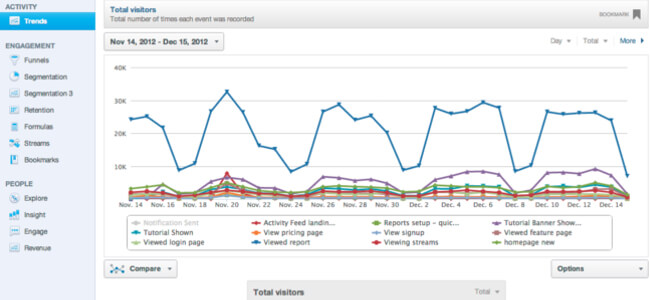
UX analytics and event-tracking tools enable user researchers to understand what their website visitors are doing on their website. This knowledge can be very useful in that you can quickly determine if a particular design change will be effective before you implement it. On the other hand, these tools aren’t able to give you an explanation, or tell you “why” a user does something. One of the most well-known tools that falls under this category is Google Analytics. But if you’re looking for more specialised tools in regards to click and event analysis, might be good to consider these:
1. Clicky

Clicky registers and reports various ‘on-site’ activities, such as page views and downloads. However it also shows data such as Twitter statistics. Many analytics tools update once a day, but not Clicky. This tool shows real-time statistics. The dashboard is very user-friendly, also for beginners. If you choose a Premium account, you have access to a lot of other extras such as heatmaps, campaign tracking and conversions. The price? It varies from free to $19.99 a month and there is also a custom option.
Website: www.clicky.com
2. Chartbeat

Chartbeat focuses on content intelligence and analytics, giving the user insight into reader engagement. With this tool, you can determine where your best content and traffic sources are. Filter users by location, devise or visitor frequency and uncover which pages get the most traffic. All is possible with Chartbeat! Starting from $10 a month you can easily discover what all of your visitors are up to on your website.
Website: www.chartbeat.com
3. Mixpanel

Mixpanel really focuses on the user interactions with both website and mobile applications. This tool provides targeted communication with visitors (including e-mails and smart notifications), in-app A/B tests and user survey forms. Additionally, you can visualise the data collected in less than 10 minutes. Another benefit? Mixpanel offers a ‘freemium’. However, if you want more access with additional services, they have a custom pricing model all the way up to the enterprise level.
Website: www.mixpanel.com
4. Woopra

Woopra also offers real-time data-driven analytics, enabling you to easily analyse different segments and funnels on your website. The tool creates customer segments that automatically update as user behaviour changes. Using these segments and profiles, users can create funnel reports, custom reports and retention reports. Pricing for this tool is catered to both small businesses (free and up to $1,199.95/month) and enterprises (custom pricing).
Website: www.woopra.com
5. UXcam

UXcam helps users capture every micro interaction on your mobile app, it helps identify usability issues on mobile applications and make informed product decisions. With UXcam you can use session recording, heathmap & screen analytics, user analytics, funnel analytics and more. It is also possible to attach UXCam’s sessions to your crash reports, allowing your development team to replay associated sessions of crashes.
Website: www.uxcam.com
6. Keen

Bring together all events from your website, app, device or webstore and save it on Keen. This tool is a third-party application that shows and shares data in self-service reports and dashboards. Keen makes customer analyses much easier thanks to APIs that collect only the data that you want. In this way, you will find the right answers, which are saved in the Cloud. Keen uses ‘transparent pricing’, meaning that you pay after use. The more you use Keen, the more you pay.
Website: www.keen.io
7. Matomo

Matomo is a self-hosted or cloud-based web analytics tool, which among other things, tracks what your visitors are doing on your website. This tool is a bit like Google Analytics, but not entirely the same: You host and manage your own data with Matomo, rather than Google’s servers. The data is available in real-time. Piwik is free. Would you like the hosted variant? Then you will pay (based on pageviews) between $29 and $49 a month. There is also an enterprise option.
Website: www.matomo.org
Session recording and heatmapping tools
This is also a form of quantitative research. On one hand, you can track entire sessions, including full recordings of how the users moves about on your website or app (session recording). On the other hand, you can recognise patterns using heatmapping at page level to see how users interact with the page (for example, where the mouse moves, mouse activity or where they click).
1. Smartlook

Smartlook is a qualitative analytics solution for websites and mobile apps helping over 200,000 businesses of all sizes and industries answer the “whys” behind their users’ actions. Eliminate the guesswork and discover real, actionable reasons. With a unique feature set, Smartlook finally gives you a way to understand user behavior at the micro level. Always-on visitor recordings show you what every last visitor does on your website or app, while automatic event tracking lets you know how (and how often) your visitors do specific things. You can then build conversion funnels to see your conversion rates as well as uncover why people are churning. Heatmaps for websites give you mass data about where most people click, scroll, hover, and otherwise interact with your pages.
Smartlook offers a free package which includes 1,500 recordings/month as well as a Starter package ($19/month) and Power package ($79/month).
Website: www.smartlook.com
2. MouseStats

With MouseStats you know exactly what your visitors are doing. View all mouse movements, scrolls, keystrokes and clicks as a movie. Thanks to interactive heatmaps, you can see exactly which parts of the page attract attention as well as where they don’t. The price of MouseStats ranges between $29 to $299 a month, depending the number of recordings.
Website: www.mousestats.com
3. Crazy Egg

Crazy Egg offers several types of heatmaps that enable the user to analyse visitor behaviour. Where do they click? Do they scroll to the bottom of the page? What are they looking at? These are questions that Crazy Egg answers. Implementation of this tool is easy and the reporting features are even easier. An advantage: you can use Crazy Egg for free for the first thirty days. After the thirty days are up, the tool can cost between $9 and $99 per month. There are also packages for premium plans that range between $189 to $2499 a month.
Website: www.crazyegg.com
4. Clicktale

Clicktale is a website analytics software tool that is meant to analyse visitor behaviour. With this tool, you can see the drop off rate per input field in the form, how far a visitor has scrolled down on a page and you can track each page for page errors. All your data can be linked easily to a testing tool such as VWO (read more about VWO under ‘A/B and split testing tools’) but also, for example MailChimp. The price depends on what you would like to achieve with ClickTale.
Website: www.clicktale.com
5. Inspectlet

By way of videos, this tool ensures that you know exactly what your visitors are doing on your website. Each mouse movement, scroll, click and keypress is recorded. With this tool, you can determine what attracts attention, what causes confusion and when visitors leave the website whilst it the conversion funnel. The price ranges between free and $299 a month.
Website: www.inspectlet.com
6. Heat Map Tracker
![]()
Heat Map Tracker is a software tool that records and shows what every visitors is doing on the website in real-time. Through heatmaps, user behaviour and conversion optimisation, you can practically look over your visitor’s shoulder. The result? Better user experience, customer loyalty and sales. To use Heat Map Tracker, you must pay a one-time fee of $97 and thereafter, $19 a month (for a personal license) and $49 a month (for an agency license).
Website: www.heatmaptracker.com
A/B and split testing tools
A/B testing (or multivariate testing) and split testing are user testing techniques used to determine which variations of a web page have the highest success rates with your visitors. With A/B testing, you are able to compare two versions of a web page, content or an element on the page. This form of testing enables you to determine which version is consistent with the goals you have set. The goal can be anything: increasing sales, reducing the bounce rate or increasing the conversion rate. A/B testing offers real-time, quantitative data about your users and helps you make the right decisions.
1. Visual Website Optimizer (VWO)

VWO is one of the easiest A/B Testing tools. It gives you the ability to easily alter headlines, buttons, pictures and other elements for testing. It also offers a visual editor that can be used to edit and design different variations of a page. With VWO you can also identify sales, signups, clicks and other conversion goals, by using statistical data and results. VWO can cost somewhere between $49 (Standard) and $999 (Enterprise) a month, depending on the amount of traffic you have on your website.
Website: www.vwo.com
2. Optimizely

Optimizely is a popular testing tools that works quite simple: with just one line of code on your website, it’s up and running. It also has A/B and split testing features similar to those of VWO. The tool can link automatically to among others, Google Analytics, so you can simulate test sessions. Ideal for funnel tests, for example! You can also use this tool to customise colours, graphics and text. Optimizely uses a “Pay as you go” model, charging $49 for every 1,000 monthly unique visitors that you test.
Website: www.optimizely.com
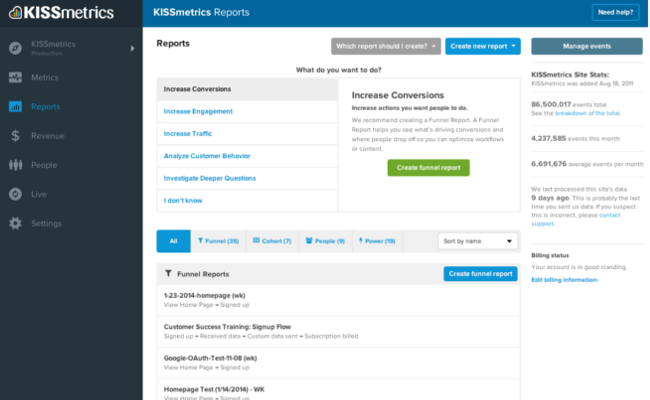
3. Kissmetrics

Kissmetrics is an analytics platform that helps increase customer loyalty and retention rates. The Kissmetrics database has a feature that helps you with your A/B test. You can also use this tool with your pre-existing test code, or you can integrate Kissmetrics with another A/B Testing Platform. The nice thing about Kissmetrics is that you can test two different page designs. Kissmetrics Kissmetrics costs between $220 (self-service) to $700 a month.
Website: www.kissmetricshq.com
4. Oracle Maxymiser

Oracle Maxymiser is an enterprise application of Oracle, which is part of Digital Marketing Suite Oracle. With Oracle Maxymiser you can conduct simple A/B tests as well as complex, multi-variable tests. Track all visitor behaviour on digital channels and analyse this data. That way you can display personalised content on the website. Oracle Maxymiser comes at a somewhat higher price: the cheapest version costs $2,000 per month.
Website: www.oracle.com
5. Adobe Target

Adobe Target is part of Adobe Marketing cloud and offers an intuitive user interface that lets you create personalised web experiences, easy A/B testing and is an easy way of targeting content based on customer profiles (personalisation). Customise the interface with a large number of filtering options. This tool also works well on your smartphone. The price of the tool is unknown.
Website: www.adobe.com
6. UsabilityHub

This tool is a platform where developers and designers can perform simple usability tests. You can choose your own testers or testers who have registered at UsabilityHub. Anyone over the age of 18 can become a tester. Using this tool, you can get insight into how your users experience your website page. Price can range anywhere between free to $396 a month, depending on the amount of users.
Website: www.usabilityhub.com
7. Convert

Convert provides multi-domain A/B and multi-variable testing and tracking tools for both JavaScript, CSS and jQuery. With just a small piece of JavaScript code, you can create and edit your tests immediately as well as test your e-commerce products and category pages. Convert is very similar to Optimizely and VWO in terms of features and functionality, apart from its pricing structure. The price of Convert varies quite a bit from $449 to $6,999 a month (Enterprise). This tool, in particular, caters more to the enterprise option.
Website: www.convert.com
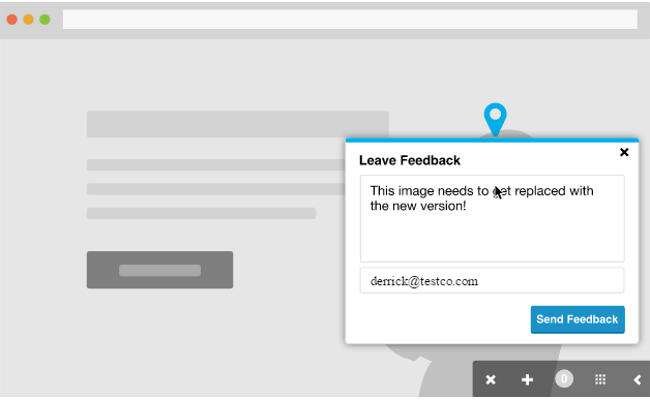
Visual/Usability Feedback tools
Visual feedback tools are also often referred to as usability feedback tools. These types of tools are used by marketeers and other user experience specialists to improve page usability by capturing input from their users as it comes in. Using these tools, you can point to specific page elements (including forms, images, buttons or paragraphs) and provide feedback on those page elements. Once an element is selected, the tool saves the screenshot with the user’s feedback. These tools are great for new websites and apps where the bugs or any unclear content needs to be identified quickly.
1. Verify

With Verify you can collect and analyse visitor feedback from screens or test versions (mockups). You collect feedback, see what people remember about your design and what they think of it. Verify is a nice app for testing ideas before they are implemented. You can get a basic count for $19 a month.
Website: www.verifyapp.com
2. UserSnap

UserSnap makes its easier to check for bugs and other issues. It also contributes to fast communication between designers, customers and employees. At the click of a button, visitors and designers can submit a bug report from the website. You can also create in-browser screenshots with this tool, so you can see exactly what your visitor sees without needing a plug-in. Pricing for Small to Medium businesses (SMB) range anywhere between €69 to €329 a month and there is custom pricing for enterprises.
Website: www.usersnap.com
3. Helio

Helio is a tool that quickly provides feedback on your designs, in order to solve any problems as soon as possible. It is also easy to involve the whole team in the decision making process, because the data can be shared with everyone in just a few steps. The surveys are easy to create and there is a free test available to build one. The paid versions vary from $49 till $399 a month, enterprise plans are also available on request.
Website: www.helio.app
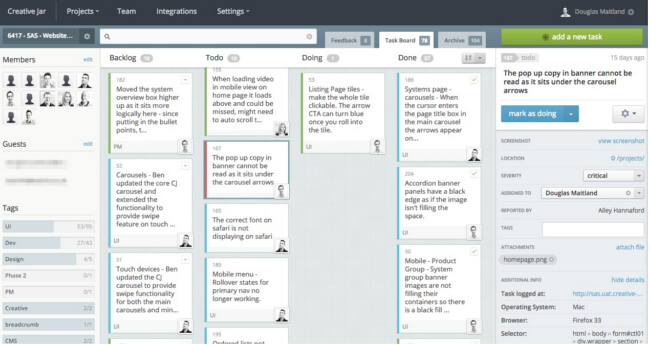
4. Bugherd

Bugherd is a web-based issue tracking and project management software system for developers and designers. Like all of the other tools, it also has an in-page feedback option, allowing customers to report issues directly from the website. This enables you to see exactly which parts have been reported. Additionally, it includes project management tools, based on scrum. The software helps you convert customer feedback data into actionable tasks. The tool costs anywhere between $29 and $180 a month.
Website: www.bugherd.com
5. Marker

Marker is a visual feedback and bug reporting tool for web professionals. With this tool you can convert screenshots from any website into a powerful bug report directly into your existing tools. What is unique about this tool is that the feedback is captured via a browser plug-in, rather than on the page itself so it must first be installed in Chrome before it can be used. Some key features are screenshot annotation tools, shareable links and workflow integration. Marker can be integrated with various scrum and project management tools such as Jira, Slack, Trello and Github. A premium account costs anywhere from $19 to $119 a month.
Website: www.marker.io
6. Feedback.js

Feedback.js is an open source project created in JavaScript. This framework enables you to create feedback forms that include a screenshot. This is, for instance, known for a number of applications of Google in which it is used. If you’re mainly looking for the collection of visual feedback, this is an inexpensive alternative to other tools. Feedback.js is free to use but some coding skills in JavaScript are required.
7. PageProofer

PageProofer is a visual bug tracking and feedback tool that works with sticky notes and screenshots. The tool offers real time commenting and supports all browsers and devices. The dashboard shows all the notes including the full details on each one. When new notes are received, notifications can be sent to alert the development team in order to create a fast workflow. Prices vary from $20 to $125 a month, depending on the amount of users.
Website: www.pageproofer.com
Design and wireframing tools
Design and wireframing tools are tools focused on the creation of new designs and developing concepts for funnels, landing pages, etc. These types of tools aid in the communication of ideas during the development process as they provide a visual representation of the design and lead to rapid prototyping.
1. MockFlow

MockFlow is an online wireframe tool for software and websites, with an emphasis on collaboration and sharing. The tools has various functions including, drawing up user interface mockups, making design guidelines, creating and publishing websites, annotating images, and more. Pricing ranges anywhere from free (with limited use) to $39 a month (team package).
Website: www.mockflow.com
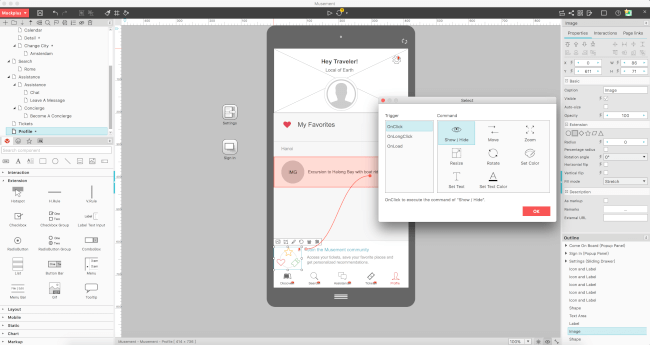
2. Mockplus

Mockplus is a desktop-based application used for easy and rapid prototyping on platforms such as mobile apps, desktop apps and websites. Users do not need code or technical expertise to use this tool. With Mockplus you can create interactive prototypes in a minimum amount of time. This tool costs $199 a year or you can choose an Unlimited perpetual license for $399 user.
Website: www.mockplus.com
3. Pidoco

Pidoco is a cloud-based software used to create, share and test wireframes, mockups and prototypes. The software includes a library of drag-and-drop interface elements and users can add multiple pages and layers. Pidoco enables you to share prototypes with clients online and has functions to facilitate feedback and back-and-forth discussion. This tool costs anywhere from $12 to $175 a month (depending on the number of active projects.
Website: www.pidoco.com
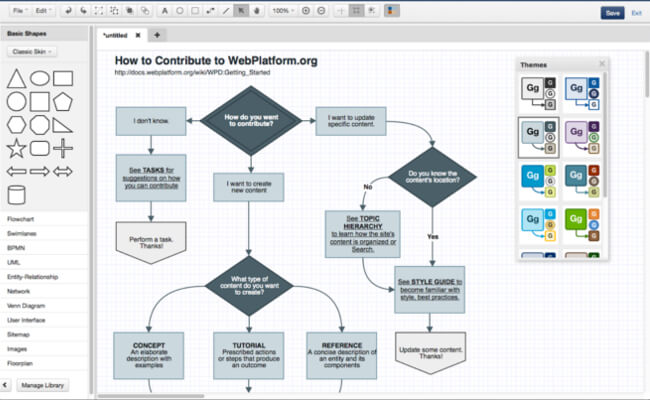
4. Gliffy

Gliffy is a web-based diagram editor. In this tool, users can drag and drop components and export images. Users can also collaborate online and there is a version tracking function included. It is recommended for personal use and/or smaller businesses. Pricing ranges between $3.99 to $7.99 a month or you can choose the enterprise option (custom pricing).
Website: www.gliffy.com
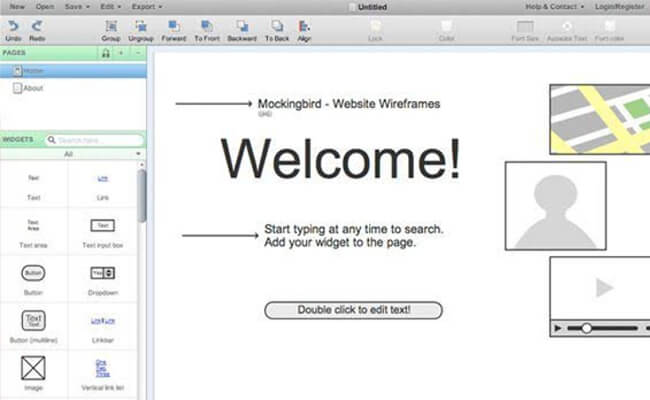
5. Mockingbird

A web-based beta software, Mockingbird enables its users to create, link together, preview and share wireframes from a website or app. It includes features such as drag and drop user interace (UI), smart text resizing and interactive page linking, as well as sharing. Pricing is between $12 to $85 a month (depending on the number of projects).
Website: www.gomockingbird.com
6. Lucidchart

Lucidchart is a cloud-based diagramming and visualisation tool. Users can map ideas with clients and colleagues in real-time. This tools is easy to use – for beginners and professionals. Pricing ranges from $4.95 to $20 a month, however it can cost more depending on the number of users. There is also an enterprise option.
Website: www.lucidchart.com
Choosing the right tools for your business
As you can see, there is a lot to choose from, no matter what your need is. Making the right choice all comes down to what you want to achieve and how far along your team or company is in terms of maturity.
So first things first. Have some goals in mind for what you want to achieve using the tool(s). Then take a look at how these tools fit into your budget. While there are several tools that cater their services more towards enterprise businesses, there are also more cost-efficient options for smaller companies who, for example, might benefit more from a typical SaaS delivery model in which you pay per use (e.g. depending on how many users or website visitors you have). And lastly, don’t forget about the technical limitations. This includes factors such as IT restrictions when it comes to privacy or security (e.g. how and where data is stored). Depending on the possibilities IT-wise, you can choose between a self-hosted, open source solution or an enterprise solution that will satisfy the needs of a larger organisation.
Note: What many of these tools have in common is the fact that they are heavily focused on the aspect of collecting feedback – an important capability, of course, – but what about analysis and action?
Mopinion
Mopinion is a feedback analytics software that not only falls under many of these categories, it also takes feedback one step further and offers in-depth analysis opportunities for its users. With real-time data visualisation in customisable dashboards and charts, users are able to quickly and efficiently digest large sums of data. Our ‘one-stop shop’ offers:
- Slide-In Surveys
- Feedback in modal
- Visual Feedback
- More complex surveys that include question routing
- In-depth analysis, including text analytics, sentiment analysis, smart labeling, etc.
- Advanced data visualisation with in-chart filtering and customisable dashboards
- Action Management capabilities
For some additional tips about user experience, check out this blog post or learn more about user experience surveys here.
We hope this overview provides you with some inspiration in finding suitable UX tools. Please feel free to add any suggestions or comments below!
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.






