El diseño de la UX (experiencia del usuario, por sus siglas en inglés) consiste en proporcionar a sus usuarios la información que están buscando, y hacerlo de la manera más clara e intuitiva posible. Suena desafiante, ¿verdad? Bueno, eso es sólo un día en la vida de un Diseñador de la UX.
Si bien las responsabilidades de los Diseñadores de la UX varían de una empresa a otra (e incluso de un proyecto a otro), hay algunas funciones generales que todos realizan independientemente de sus empresas. Comenzando con la investigación de productos, creando personajes e información, arquitectura y terminando con esquemas de página, prototipos y pruebas de productos, los Diseñadores de la UX tienen un amplio espectro de tareas. Y con tantas tareas a la mano, las cosas pueden ponerse un poco pegajosas si usted no tiene las herramientas adecuadas en su lugar para aligerar la carga. Después de todo, ningún artesano se siente realmente completo sin sus herramientas, y francamente los Diseñadores de la UX no son la excepción.

Source: Mockplus
En este artículo, hemos reunido una lista de las herramientas más útiles para los Diseñadores de UX y para hacerlo más fácil de usar, hemos dividido estas herramientas en cinco categorías diferentes: Herramientas de Análisis de la UX, Herramientas de Grabación de Sesiones Y de Mapas de Calor, Herramientas de Pruebas A/B, Herramientas de Retroalimentación Visual, y Herramientas de Prototipos y Esquematización de Páginas.
Añadiré que esta no es – de ninguna manera – una lista completa, sin embargo, le presentará a usted una serie de herramientas que son muy valoradas por sus compañeros diseñadores de UX…
Echemos un vistazo…
Herramientas de Análisis de la UX
El diseño de la experiencia del usuario (UX) gira en torno a lo que les gusta a sus usuarios y lo que los mantiene satisfechos. Las Herramientas de Análisis de la UX, sin embargo, son las que ayudan a los Diseñadores de la UX a entender lo que es esa «cosa». En otras palabras, les da información sobre lo que está funcionando y lo que no, usando medidas y puntos de referencia claros. Este conocimiento puede ser grande ya que usted puede determinar rápidamente si un cambio de diseño en particular será efectivo incluso antes de su implementación.
1. Woopra

Woopra es una herramienta que ofrece análisis de datos en tiempo real, lo que le permite analizar fácilmente diferentes segmentos y embudos en su sitio web. La herramienta genera segmentos de clientes que cambian automáticamente a medida que cambia el comportamiento del usuario. Al aplicar estos segmentos y perfiles, los usuarios pueden crear informes de embudo, informes personalizados e informes de retención. Los precios de esta herramienta abarca a los negocios pequeños (gratis y hasta $999/mes) y a las empresas (precios personalizados).
Página Web: www.woopra.com
2. Appsee

Appsee es una herramienta que se centra específicamente en el análisis de aplicaciones móviles. Esta herramienta le permite seguir todas las interacciones del usuario en tiempo real, permitiéndole ver qué aspectos de su interfaz de usuario son intuitivos y contra-intuitivos para sus usuarios. Los resultados aparecen en un panel de control fácil de usar, donde se pueden visualizar cosas como mapas de calor, embudos de conversión y grabaciones de fallos. Appsee ofrece una versión gratuita y tanto versiones premium como personalizadas.
Página Web: www.appsee.com
3. Keen

Keen es una herramienta de aplicación de terceros donde puede recopilar y revisar todos los eventos de su sitio web, aplicación, dispositivo o tienda web. Esta herramienta tiene un panel de control que muestra los datos en los informes de autoservicio. Keen facilita los análisis gracias a las APIs que recopilan los datos que usted desea. Esto le ayuda a encontrar las respuestas correctas, que son todas guardadas en la nube. Esta herramienta utiliza ‘precios transparentes’ – en otras palabras, usted paga por lo que usa. Así que tenga en cuenta que tiene que pagar más, cuanto más lo usa.
Página Web: www.keen.io
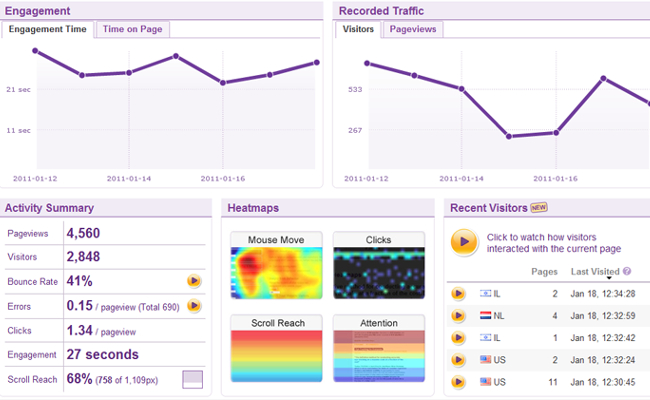
4. Clicky

Clicky es una gran herramienta para analizar las actividades de la web como descargas y visitas. Registra e informa de estas actividades para usted en un panel de fácil uso – en tiempo real. Incluso puede darle información sobre estadísticas de Twitter. Si usted actualiza a premium, tiene acceso a otras herramientas, así como seguimiento de campaña y conversión y de mapas de calor. El precio varía de gratis a $ 19.99 / mes.
Página Web: www.clicky.com
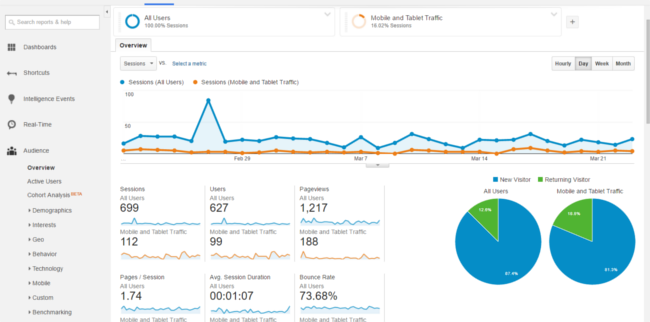
5. Google Analytics

Esta es la más popular de todas las herramientas de análisis web y por una buena razón. Esta herramienta gratuita impulsada por Google proporciona una dosis completa de análisis predictivo y prescriptivo. Google Analytics le ayuda a seguir las tendencias y entender los flujos de usuarios, sin embargo, usted tendrá que seguir un tutorial para usarlo correctamente ya que a veces puede ser difícil de interpretar los datos sin ningún conocimiento previo de cómo funciona.
Página Web: www.google.com
Herramientas de Grabación de Sesiones y de Mapas de Calor
Otra categoría de herramientas que da interesantes perspectivas para los Diseñadores de la UX son las herramientas de grabación de sesiones y de mapas de calor. Las herramientas de grabación de sesiones le ayudan a realizar un seguimiento de todas las sesiones del usuario (por ejemplo, registros completos de los usuarios en su sitio) mientras que las herramientas de mapas de calor reconocen los patrones del usuario a nivel de página con el movimiento del mouse, la actividad del mouse y los clics.
6. Smartlook

Smartlook es una herramienta que registra todo lo que sus visitantes hacen en su sitio web y aplicación móvil. Muestra dónde han hecho clic sus invitados, cuánto tiempo han estado en una página y qué información han rellenado. También le ayudará a entender por qué están abandonando el sitio, qué problemas de clientes están encontrando y por qué el cliente terminó comprando. El costo de este instrumento depende de la medida de las grabaciones recolectadas y guardadas. Ofrecen una freemium y paquetes de hasta 80 euros, así como paquetes personalizados.
Página Web: www.smartlook.com
7. Clicktale

Clicktale es otro gran software de análisis de sitios web para analizar el comportamiento del visitante. Esta herramienta le muestra la tasa de caída por campo de entrada en el formulario, hasta qué punto un visitante ha bajado en una página y puede realizar un seguimiento de cada página para detectar errores de página. Una de las ventajas de Clicktale es que los datos recopilados se pueden vincular con una herramienta de prueba como VWO (lea más sobre VWO abajo en ‘Herramientas A/B y de prueba de división’) pero también, por ejemplo MailChimp. El precio varía dependiendo de lo que le gustaría hacer con Clicktale.
Página Web: www.clicktale.com
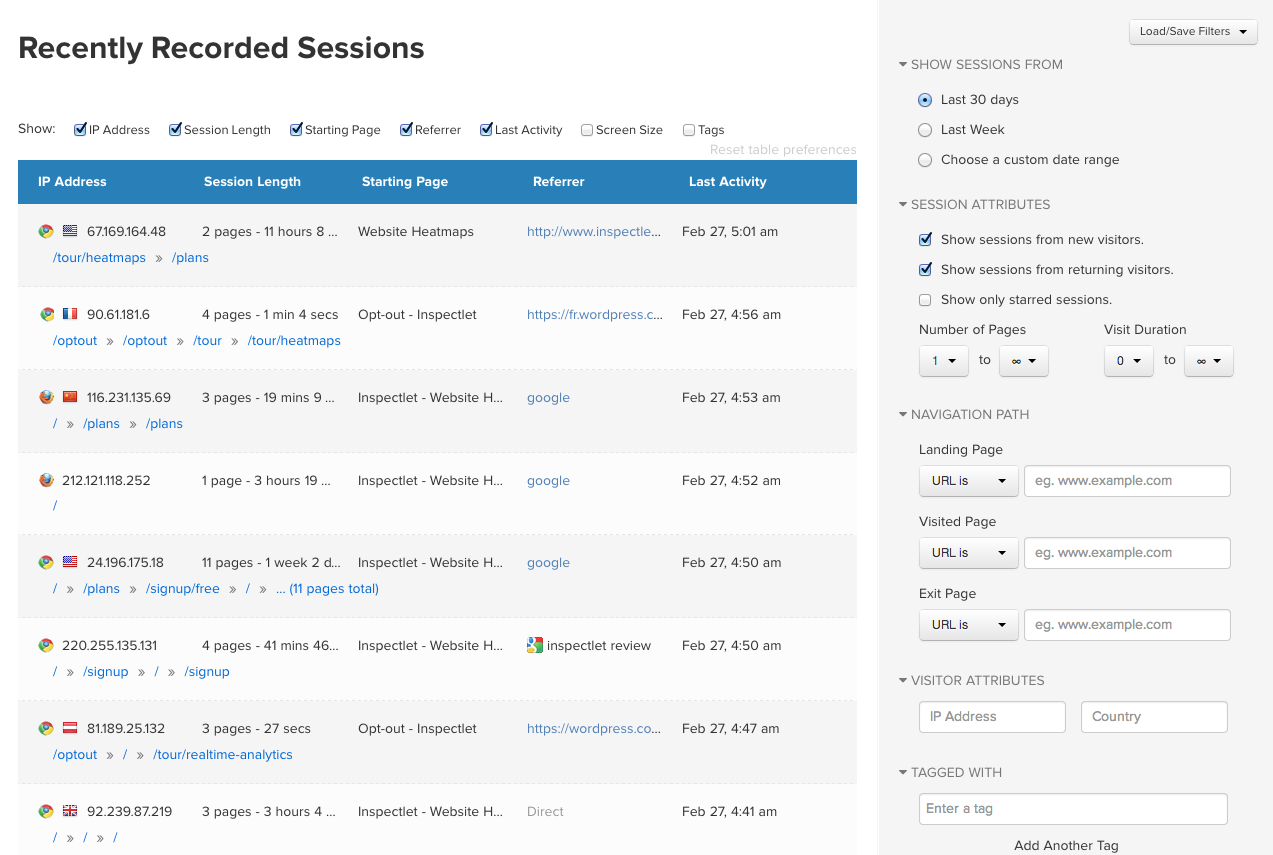
8. Inspectlet

You won’t miss anything from your visitors with Inspectlet. This tool ensures you that you know precisely what your visitors are doing on your website. Every single mouse movement, scroll, click and keypress is recorded with Inspectlet. These insights will teach you more about what attracts the visitors, what causes confusion and when visitors leave while they are in the conversion funnel. The price ranges between free and $499 a month.
Página Web: www.inspectlet.com
9. Mouseflow

Una de las herramientas de grabación más antiguas (y quizás más experimentadas) es Mouseflow. Esta herramienta rastrea cosas como movimientos del mouse, desplazamientos, clics y formularios usando su función de repetición de sesión. También incluye herramientas de Mapas de Calor que muestran dónde y cómo sus visitantes están interactuando en su sitio web. ¿Quiere saber por qué los visitantes están abandonando los formularios en línea? Pruebe su función de Análisis de Formularios. Los usuarios pueden esperar pagar alrededor de € 29/mes por el paquete inicial. También hay paquetes de «crecimiento» (99 €/mes) y «pro» (399 €/mes), así como un paquete empresarial.
Página Web: www.mouseflow.com
Herramientas de Prueba A/B
Los Diseñadores de la UX se enfrentan a decisiones de diseño a diario. ¿De qué color debería ser ese botón? ¿Cuántas columnas debo usar en esta página? ¿Dónde es el mejor lugar para colocar este formulario? Y seguro que puede usar experiencias previas para ayudar a contestar estas preguntas pero la verdad del asunto es que no sabrás qué funciona mejor hasta que hayas probado realmente tus opciones. Las Herramientas de Prueba A/B son la solución perfecta para ayudarle a adaptar su sitio web o su aplicación móvil.
10. Adobe Target

Adobe Target es parte de la nube de Adobe Marketing. Le ofrece una interfaz de usuario intuitiva que le permite crear experiencias web personalizadas. Adobe Target también ofrece pruebas sencillas de A/B y una forma sencilla de enfocarse en contenido basados en los perfiles de los clientes (personalización). Puede personalizar la interfaz con un gran número de opciones de filtrado. Esta herramienta también funciona bien en su smartphone. Sin embargo, se desconoce el precio del Adobe Target.
Página Web: www.adobe.com
11. UsabilityHub

UsabilityHub ayuda a los Diseñadores de la UX a realizar pruebas de usabilidad sencillas. Con esta herramienta usted puede elegir sus propios probadores o probadores que se han registrado en UsabilityHub. También hay ‘Pruebas de Preguntas’ que son encuestas cortas (de diseño) que sus probadores pueden llenar para usted. Otra característica interesante son las nubes de palabras que ocurren comúnmente creadas a partir de sus encuestas. Esto facilita el análisis de los resultados y la identificación de las tendencias. Los precios oscilan entre $396 gratis al mes, dependiendo de la cantidad de usuarios.
Página Web: www.usabilityhub.com
12. Convert

Convert es una herramienta empresarial capaz de implementar multi-dominio A/B, pruebas de múltiples variables, herramientas de seguimiento para JavaScript, CSS y jQuery. Usando el código JavaScript, usted puede crear y editar sus pruebas inmediatamente además de probar sus productos de comercio electrónicos y páginas de categoría. Usted puede esperar pagar entre $449 a $4,499 al mes (Empresa).
Página Web: www.convert.com
13. Unbounce

Unbounce es ideal para la creación y prueba de páginas de aterrizaje sensibles. ¡Viene con una interfaz fácil de usar que hace que la edición sea más fácil que nunca! Los usuarios pueden ajustar y soltar imágenes, videos, elementos de texto y más directamente en las páginas. Una vez que su página esté construida, puede crear múltiples variantes de esa página y realizar pruebas de división para ver qué funciona mejor. Unbounce también ofrece opciones de colaboración que le permiten asignar roles a los miembros de su equipo. El precio comienza en $79/mes para el paquete más básico.
Página Web: www.unbounce.com
14. VWO

VWO, u Optimizador de Página Web Visual (por sus siglas en inglés), es una conocida herramienta de Prueba A/B usada por muchos Diseñadores de la UX. Permite a sus usuarios editar cosas como titulares, imágenes, botones y otros elementos de página para pruebas. VWO también permite a los usuarios ver los objetivos de conversión como ventas, clics, registros, etc. Usted puede esperar pagar entre $49/mes (Paquete Estándar) a $999/mes (Empresa) para esta herramienta.
Página Web: www.vwo.com
15. AB Tasty

AB Tasty es una herramienta de prueba AB que ayuda a aumentar su tasa de conversión. Esta herramienta ofrece una amplia gama de soluciones, sin embargo, para el análisis de datos (a través de sesiones de grabación y mapas de calor), campañas de marketing, capacidades de personalización y, por supuesto, pruebas AB. Lo bueno de esta herramienta es que los usuarios pueden crear cualquier escenario que deseen y probarlo con pruebas simples o con múltiples variantes. El precio está disponible bajo petición.
Página Web: www.abtasty.com
Herramientas de Retroalimentación Visual
¿Alguna vez probaste uno de estos? Las Herramientas de Retroalimentación Visual son excelentes para mejorar la usabilidad de las páginas. Los Diseñadores de la UX pueden obtener información rápida sobre el rendimiento de elementos específicos de la página, tales como imágenes, botones o formularios, así como identificar errores y contenido poco claro. Muchas de estas herramientas permiten a sus visitantes tomar capturas de pantalla del tema y enviarlo con comentarios.
16. Helio

Helio, anteriormente Verify, es una gran herramienta para recopilar y analizar la retroalimentación del visitante de las pantallas o versiones de prueba (modelos). Básicamente cómo funciona si recopilan los comentarios, ven lo que la gente recuerda acerca de su diseño y descubrir lo que piensan. En otras palabras, Helio es una buena aplicación para probar ideas antes de implementarlas. El precio es desconocido.
Página Web: www.helio.app
17. UserSnap

UserSnap le ayuda a comprobar si hay errores y otros problemas en su sitio web. Diseñadores, clientes y empleados pueden comunicarse más rápido entre sí. Al hacer clic en un botón, los visitantes y diseñadores pueden enviar un informe de error desde el sitio web. También puede crear capturas de pantalla en el navegador con esta herramienta, con esto puede ver exactamente lo que su visitante ve sin necesidad de un plug-in. Los precios para los Pequeños y Medianos negocios oscilan entre 29 y 129 euros al mes y hay precios personalizados para las empresas a partir de 699 € al mes.
Página Web: www.usersnap.com
18. Trackduck

Con Trackduck resalta la retroalimentación visual en páginas específicas en tiempo real. El panel de control muestra directamente los informes de fallo. Además, el panel de control le permite chatear con otros probadores y diseñadores. El precio depende del número de proyectos activos que necesite. Empieza de $9 a $200 al mes.
Página Web: www.trackduck.com
19. Mopini.io

Mopini.io es una herramienta de prueba de usuario simple para nuevas páginas de destino y diseños web. Nada tiene que ser instalado y la retroalimentación se recopila con una dirección URL de la página web donde desee recopilar la retroalimentación. Todos los resultados de la retroalimentación se pueden ver en su bandeja de entrada de email. Para los usuarios premium, el plug-in de comentarios visuales también se puede integrar en la Suite Mopinion (software pago).
Página Web: www.mopin.io
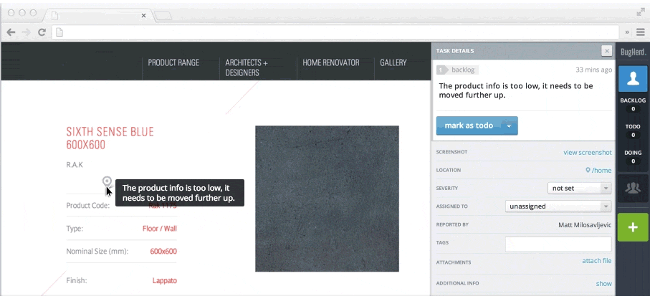
20. Bugherd

Bugherd es un sistema web de software de gestión de proyectos y seguimiento de problemas para diseñadores de la UX. Ofrece una opción de retroalimentación en la página, permitiendo a los clientes reportar problemas directamente desde el sitio web. Esto le permite ver exactamente qué partes (y elementos) han sido reportados. El software ayuda a convertir los datos de la retroalimentación de los clientes en tareas procesables. La herramienta cuesta entre $29 y $180 al mes.
Página Web: www.bugherd.com
Herramientas de Prototipos y de Esquematización de Páginas
Puede ser difícil de expresar o presentar sus ideas y pensamientos como Diseñador de la UX. Es por eso que es importante tener una herramienta en su lugar para ayudarle a poner todo sobre la mesa. Las herramientas de Prototipos y de Esquematización de Páginas facilitan la comunicación de estas ideas y al mismo tiempo reducen los costos del proyecto. Consejo: asegúrese de comprobar la curva de aprendizaje de cada herramienta antes de empezar, ya que algunas pueden tomar más tiempo para aprenderlas.
21. Mockplus

Con una aplicación de escritorio como Mockplus, usted puede fácil y rápidamente hacer un prototipo en plataformas como aplicaciones móviles, aplicaciones de escritorio y sitios web. Mockplus hizo su aplicación muy fácil de usar por lo que no necesita datos o experiencia técnica para llevarla a cabo. Esta herramienta cuesta $129 al año o puede elegir una licencia ilimitada perpetua por $399/usuario.
Página Web: www.mockplus.com
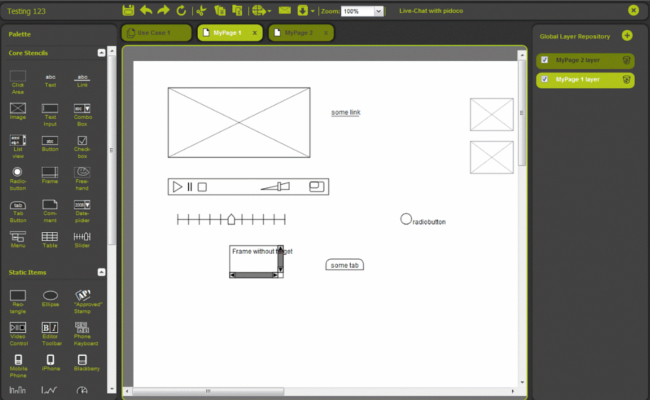
22. Pidoco

Con el software de la nube Pidoco puede crear, compartir y probar esquemas de páginas, modelos y prototipos. Usted será capaz de añadir varias páginas y capas, y también incluye una biblioteca de elementos de interfaz de arrastre. Pidoco le permite compartir prototipos con los clientes en línea y tiene funciones para facilitar la retroalimentación y la discusión de ida y vuelta. El precio de esta herramienta comienza desde $12 hasta $175 al mes (dependiendo del número de proyectos activos).
Página Web: www.pidoco.com
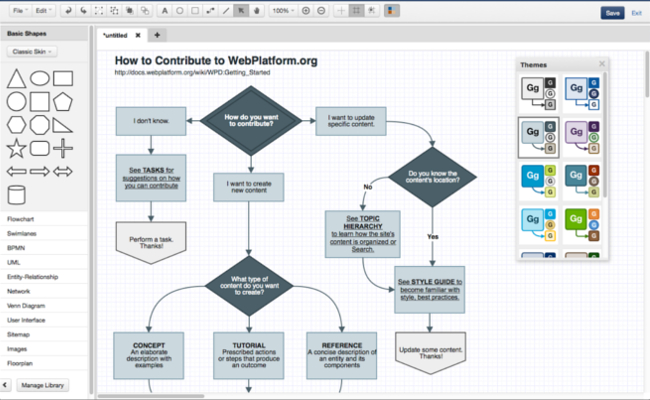
23. Gliffy

Gliffy es un editor de diagramas web. Esta herramienta le permite a los usuarios ajustar y soltar componentes y exportar imágenes. Usted tiene la posibilidad de colaborar en línea y también hay una versión de función de seguimiento incluida. Gliffy se recomienda para el uso personal y/o pequeños negocios. Los precios oscilan entre $3.99 a $7.99 al mes o puede elegir la opción de empresa (precios personalizados).
Página Web: www.gliffy.com
24. Sketch

Sketch es un juego de herramientas de diseño digital que tiene mucha demanda entre los diseñadores de interfaces. Incluye una herramienta de prototipos integrada que le permite transformar sus diseños en prototipos interactivos sin siquiera salir de la aplicación. Sketch es un programa basado en vectores que ofrece a los usuarios la opción de trabajar con capas y formas para facilitar la edición/diseño. También es un programa bastante ligero por lo que se carga muy rápidamente. Usted puede comprar una licencia Sketch por $99/año.
Página Web: www.sketchapp.com
25. Figma

Con Figma, los Diseñadores de la UX pueden crear esquemas de páginas, prototipos e iconos vectoriales. Esta herramienta de diseño de interfaz de tendencias también reúne a su equipo con sus capacidades de colaboración. Por internet, todos los usuarios pueden trabajar en una página en tiempo real, así como exportar CSS desde el programa. Los precios varían de Gratis a $45/editor/mes.
Página Web:: www.figma.com
Convertirse en el Diseñador de la UX que siempre ha querido ser…
¿La mejor parte de emplear este tipo de herramientas como parte de tu estrategia de la UX? Le darán tiempo libre que sería invertido en llevar a cabo estas tareas de forma manual, lo que significa que puede centrarte en los aspectos importantes de su trabajo, convirtiéndose en un Diseñador de la UX aún más fuerte.

Un pequeño consejo antes de tomar una decisión.
En primer lugar, tenga algunos objetivos en mente por lo que quiere lograr utilizando la(s) herramienta(s). Luego, eche un vistazo a cómo estas herramientas encajan en su presupuesto. Si bien hay varias herramientas que proveen sus servicios más hacia las empresas grandes, también hay opciones más rentables para las empresas más pequeñas que, por ejemplo, podrían beneficiarse más de un modelo de entrega SaaS típico en el que se paga por uso (por ejemplo, dependiendo de la cantidad de usuarios o visitantes del sitio web que tiene).

Y por último, ¡no se olvide de las limitaciones técnicas! Esto incluye factores como las restricciones IT en lo que respecta a la privacidad o la seguridad (por ejemplo, cómo y dónde se almacenan los datos). Dependiendo de las posibilidades relacionadas con IT, puede elegir entre una solución de código abierto o una solución empresarial que satisfaga las necesidades de una organización más grande.
Nota: todas estas herramientas ofrecen sus propias ventajas y especialidades pero lo que a muchos de ellos les falta son potentes herramientas de análisis y de gestión de la acción.
Mopinion
Mopinion es un software de análisis de retroalimentación que no sólo cae en muchas de estas categorías, sino que también lleva los datos de los usuarios un paso más allá y ofrece oportunidades de análisis en profundidad para sus usuarios. Con visualización de datos en tiempo real en paneles de mando y gráficos personalizables, los usuarios son capaces de digerir rápida y eficazmente grandes sumas de datos. Nuestras ofertas de ‘visita única’:
- Encuestas Deslizantes
- Retroalimentación en modal
- Retroalimentación Visual
- Encuestas más complejas que incluyen rutas de preguntas
- Análisis en profundidad, incluyendo análisis de texto, análisis de sentimiento, etiquetado inteligente, etc.
- Visualización de datos avanzada con filtrado en el gráfico y paneles de control personalizables
- Action Management capabilities
Pruébalo ahora!
¿Quieres saber más sobre la plataforma de análisis y el informe de la opinión de Mopinion? ¡No seas tímido y date una vuelta por nuestro software! ¿Lo prefieres un poco más especial? Entonces, reserva una demostración. Uno de los profesionales de las opiniones te guiará a través del software y responderá cualquier pregunta que le puedas hacer.






