El diseño UX se trata completamente de darle a sus usuarios con la información que buscan, y hacerlo de la forma más limpia e intuitiva posible. Sin embargo, para hacer esto con éxito, los diseñadores UX tienen que entender cómo sus visitantes experimentan el sitio web o app móvil; una tarea que puede volverse un poco engorrosa si no tienen las herramientas correctas en el sitio. De hecho, puedo pensar en una herramienta en particular que es considerada como una moneda de extrema importancia cuando se trata del diseño UX. Déjeme presentarle la retroalimentación del usuario…
La retroalimentación del usuario es el indicador clave de la experiencia del usuario. Tener acceso a los puntos claves de los clientes lo pone a usted como Diseñador UX en una ventaja competitiva. De hecho, la retroalimentación del usuario también le permitirá priorizar y abordar problemas superficiales, poniéndolo un paso más cerca de lograr una conclusión productiva y cerrar el ciclo. Y de acuerdo a un estudio llevado a cabo por Deloitte y Touche, «las compañías centradas en el cliente son 60% más rentables que aquellas no enfocadas en el cliente.
Entonces ¿por qué se querría perder estas ventajas?
Tres razones por las cuales los Diseñadores UX necesitan usar la Retroalimentación del Usuario
En este artículo, hemos identificado tres razones principales por las cuales los diseñadores UX necesitan recolectar y analizar la retroalimentación del usuario. Aquí están:
1. Descubrir bugs y errores de página fácilmente en un parpadeo
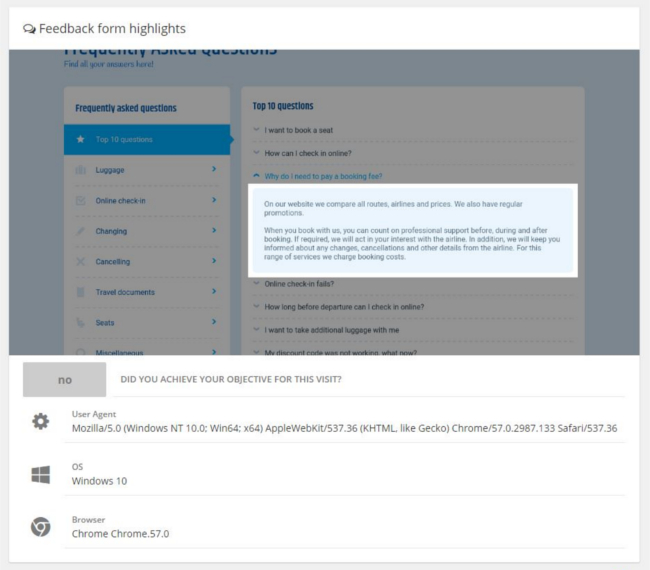
Eso es cierto, algunas veces el demonio está en los detalles. Los bugs y páginas de errores pueden ser una fuente principal de irritación para sus usuarios, significando que al momento en que haya quitado (o minimizado) estos de la ecuación, mejor estará. Con la retroalimentación visual, sus usuarios pueden enviar capturas de pantalla o resaltar la ubicación de un bug junto a metadatos críticos tales como el tipo de navegador, SO, tamaño de la ventana o tamaño de la pantalla. Esta entrada le dará los recursos que necesita para determinar el origen del bug o error y corregirlo al instante.

Source: Lifewire
2. Hacer mejoras en el contenido digital y diseño del sitio web
El contenido digital pobre puede confundir, alienar o incluso ofender a sus clientes. De hecho, el contenido pobre a menudo se traduce a una pobre experiencia del usuario. Y la calidad del contenido depende en donde esté ubicado. Por ejemplo, una página de características de producto puede ser bastante crítica para las conversiones. Si le faltan imágenes/videos claros y de calidad, o si tardan en cargar, va a sufrir con las conversiones.

Screenshot added to feedback form
Hay un par de formas para recolectar este tipo de retroalimentación incluyendo formularios de retroalimentación insertados (en páginas llenas de texto tales como Preguntas Frecuentes o instrucciones), accionantes proactivos (una vez que el visitante haya llegado al fondo de la página), y retroalimentación visual. Para leer más sobre cómo recolectar estas, revise este post.
Y luego está el diseño del sitio web. Un diseño de sitio web pobre es una forma fácil de perder el toque con sus clientes. Por ejemplo, si su sitio web es dificultoso de navegar, o si cierto botón no es ‘cliqueable’ o visible en el proceso de compra, sus clientes están destinados a irse.

Source: Web Dawg
La retroalimentación del usuario le dará datos claves sobre si su diseño se está quedando corto. Puede recolectar esta retroalimentación con un formulario de calificación de página genérico (mire la plantilla #5) ya que esto le ayudará a capturar la retroalimentación de los visitantes que se encuentran con una pobre usabilidad en cualquier página de su sitio web. Tener este botón de retroalimentación siempre visible hace que sea fácil para sus usuarios enviar su retroalimentación.
- Rápido de instalar
- ■
- Pruébalo gratis por 14 días
3. Crear una fuerte hipótesis para la prueba A/B
Por último, la retroalimentación del usuario puede mejorar sus esfuerzos de prueba A/B. Si piensa con esfuerzo en ello, tener una prueba A/B en su sitio web o app móvil (sin datos claves anteriores recolectados de la retroalimentación del usuario) es en verdad solo usted examinando sus propias suposiciones. Las chances son que usted use una hipótesis que probablemente esté basada en lo que usted piensa que resolverá los problemas de los clientes. Mientras este método puede funcionar para ciertos negocios, no es exactamente eficiente y puede realmente limitar sus esfuerzos de optimización.

Source: Unbounce
Si pone la retroalimentación del usuario en la ecuación, sin embargo, usted estará en una mejor posición para tomar una decisión informada sobre lo que debería ser su hipótesis. Esto es debido a que usted está combinando los datos cualitativos con los cuantitativos. Le ayudará a identificar zonas de esfuerzo que no ha reconocido previamente con otras herramientas de análisis.
Para aprender más sobre la retroalimentación y la prueba A/B, asegúrese de revisar este post.
Entonces ¿cuál es el tema común aquí?
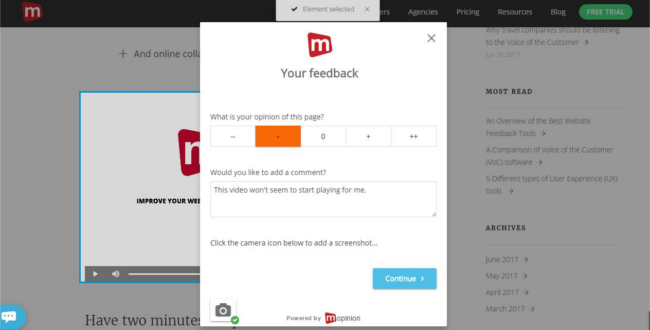
La retroalimentación visual, también referida como retroalimentación de usabilidad es uno de los tipos claves de retroalimentación usada por los diseñadores UX. Este tipo de retroalimentación del usuario sirve como una gran ayuda en mejorar la usabilidad de la página al capturar la entrada visual de los usuarios a tiempo real. Más específicamente, sus usuarios pueden señalar elementos de página específicos (incluyendo formularios, imágenes, botones o párrafos) y dar retroalimentación en estos elementos de páginas.

Screenshot from Mopinion software
Mejore su diseño UX con la Retroalimentación del Usuario…
El software de Mopinion permite a los Diseñadores UX trabajar con la retroalimentación visual de una forma que de grandes entradas de datos en la experiencia en línea del cliente, especialmente cuando los volúmenes de visitantes y la complejidad de un sitio web aumenta. Con la herramienta de Mopinion y las varias opciones ofrecidas para recolectar y analizar este tipo de retroalimentación, los usuarios pueden revelar rápidamente cualquier problema en diferentes páginas web en tiempo real, ya sea contenido de sitio web pobre o no claro, bugs o problemas del navegador.
Pruébalo ahora!
¿Quieres saber más sobre la plataforma de análisis y el informe de la opinión de Mopinion? ¡No seas tímido y date una vuelta por nuestro software! ¿Lo prefieres un poco más especial? Entonces, reserva una demostración. Uno de los profesionales de las opiniones te guiará a través del software y responderá cualquier pregunta que le puedas hacer.






