Webdevelopers hebben het er maar druk mee. Als ze niet bezig zijn met het oplossen van bugs of aan het programmeren zijn, dan zijn ze druk met het design van een nieuwe pagina of proberen ze de laadsnelheid te verbeteren. En met zoveel verantwoordelijkheden, is het maken van prioriteiten echt noodzakelijk. Je kunt niet alles in één keer oplossen, dus als je weet wat er real-time niet goed gaat, kun je bepalen wat echt je tijd en aandacht nodig heeft. Hoe kom je er achter wat er fout gaat en vooral ook waarom? Het antwoord is real-time feedback.
In deze blog kijken we naar hoe webdevelopers (en webdesigners) met een frisse blik naar de prestaties van hun website kunnen kijken. Door niet alleen een analytics tool te gebruiken, maar door user feedback te verzamelen en de websitebezoekers naar hun ervaring te vragen, leer je alles dat je wil weten over je website of mobiele app.
Je website is het visitekaartje van je bedrijf
En juist omdat je website zo bepalend is voor de eerste indruk van je bedrijf, is een website nooit af. Websiteoptimalisatie is een ‘ongoing’ proces en dat vraagt om flexibiliteit, aanpassingsvermogen en begrip van je websitebezoekers. Weten wat er real-time online gebeurt, helpt je in het verbeterproces.
Kun je de ideale website maken? Zeker weten! Er zijn allerlei verschillende aspecten waar je als website developer of designer rekening mee moet houden:
- Mobielvriendelijk: Steeds meer bezoekers bekijken je website via een smartphone, dus als je website mobiel niet optimaal werkt, jaag je bezoekers weg.
- SEO: Door de juiste SEO-technieken te gebruiken, verhoog je het aantal websitebezoekers en dus de kans op meer conversies.
- Paginasnelheid: De laadtijd van je website is de allereerste indruk die een bezoeker van je krijgt. Als het niet snel gaat, is dat een reden om weg te gaan.
- Contentmarketing: Je zult met je content de concurrentie moeten overtreffen. Goede content is belangrijk voor je doelgroep en zal meer bezoekers naar je site leiden.
- User experience: Je zult obstakels in de user experience moeten voorkomen en verwijderen, zodat bezoekers op je site blijven.

In deze blog lees je meer over de uitdagingen waar webdevelopers mee te maken hebben.
Als je niet aan deze punten voldoet, zul je snel genoeg merken dat dit een negatieve impact heeft op je website. Daarom is het zo belangrijk om te weten wat er niet soepel verloopt en door dit te meten zit je er meteen bovenop als iets fout dreigt te gaan.
Bovenop de kwantitatieve websitegegevens
Als webdeveloper is het makkelijk om te verzanden in de KPIs, maar soms zijn het niet de KPIs die je de juiste informatie verstrekken, maar kun je beter naar de soft data (bijvoorbeeld user feedback) kijken.
Er zijn verschillende feedback tools die gericht zijn op webdevelopers en hun uitdagingen.
We leggen het uit aan de hand van een voorbeeld.
Mike heeft zin om te shoppen en het is tijd voor een paar nieuwe sneakers. Hij heeft geen zin om naar de stad te gaan, dus pakt hij zijn smartphone erbij en begint online te zoeken naar sneakers.
Na even zoeken vindt hij de perfecte sneakers op je website. En goed nieuws voor Mike, zijn maat is nog op voorraad. Hij selecteert zijn maat, voegt het aan het winkelmandje toe, vult zijn gegevens in en drukt op ‘Betaal nu’.
Een paar seconden later gaat de deurbel. Mike is afgeleid en verlaat je website met de sneakers nog in het winkelmandje. Komt dit je bekend voor? Dit gebeurt aan de lopende band. En deze reeks gebeurtenissen zie je terug in je websitegegevens. Maar wat is de reden dat zoiets gebeurt? Daar kom je alleen achter als je user feedback verzamelt.
Als je de website wil optimaliseren, moet je weten waarom iemand je website wegklikt en verlaat. Met website analytics alleen kom je er dus helaas niet.
Laten we dit voorbeeld even anders invullen. Stel Mike werd niet afgeleid, maar er trad een fout op, op je website. User feedback laat je dan zien waarom Mike zijn bestelling niet afmaakt:
- Mike gebruikt donkere settings op zijn smartphone en ziet de betaal button daardoor niet.
- Mike wil met Visa betalen, maar deze betaalmethode is niet beschikbaar.
- Mike beseft dat hij nu niet voldoende geld heeft om het te betalen.
- De specificaties van de sneakers zijn onduidelijk en daardoor twijfelt hij of hij ze moet kopen.
- De menubutton is niet zichtbaar, omdat er een formulier opduikt en Mike kan zo geen product aan zijn winkelmandje toevoegen.
Snap je wat we bedoelen? User feedback laat zien waarom iets op je website gebeurt, want er kunnen tal van redenen zijn. En met deze verklaring weet je ook wat je moet doen om het beter te maken voor je bezoekers.
Luister naar deze podcast met de CRO Specialist van Beerwulf te gast
Verrijk je CRO-strategie met soft data
Voeg real-time user feedback aan je website strategie toe
For web developers and UX designers,is user feedback een belangrijk hulpmiddel. Zo komen issues aan het licht en wordt duidelijk hoeveel impact ze hebben. Je kunt user feedback gebruiken om live te monitoren hoe je website draait en je kunt instellen dat je een melding ontvangt wanneer er een probleem op je website opduikt.
Om je een idee te geven van hoe het analyseren van feedback in de praktijk gaat, delen we hieronder enkele feedbackformulier templates en charts.
User feedback templates & charts voor web developers
Er zijn een aantal user feedback templates die vaak door webdevelopers gebruikt worden. Met name on-page feedback, website performance enquêtes en exit intent formulieren zijn populair. Iedere template vraagt om een andere aanpak. Zo vraagt on-page feedback om een passieve aanpak, terwijl een exit intent formulier juist proactief is. Je kunt trouwens prima verschillende soorten formulieren op je website gebruiken. Het een sluit de ander zeker niet uit en door meerdere formulieren te gebruiken bied je bezoekers de mogelijkheid om feedback achter te laten op een manier die bij ze past.
Aanvullend op de omschrijving van de templates laten we je ook voorbeelden zien van charts die je helpen de feedback te analyseren. Feedback analytics wordt soms bijna vergeten, maar is net zo belangrijk als het verzamelen van feedback. Als je niet in de feedback resultaten duikt, weet je ook niet wat de trends en bottlenecks zijn.
1. On-page feedback surveys
Een ‘on-page’ feedbackformulier is een formulier dat op een webpagina draait. Met deze formulieren kun je feedback tijdens de gehele customer journey verzamelen. Het feedbackformulier wordt getoond als iemand op de feedback button op de pagina klikt. Het grote voordeel van zo customer feedback verzamelen is dat je de online journey van de bezoekers niet verstoort. Ze bepalen zelf waar en wanneer ze op de feedback button klikken.
Je zult zien dat bezoekers dit formulier invullen als ze een foutmelding krijgen, als iets onduidelijk is, niet lukt of als ze een vraag hebben over je product of dienst. Om bezoekers zo goed mogelijk te helpen en erachter te komen wat er speelt, kun je categorieën aanmaken waar bezoekers uit kunnen kiezen. Dit is niet alleen handig voor bezoekers, het helpt je ook verderop in het proces als je de data analyseert. Je kunt namelijk op categorie filteren en zo de relevante feedback terugvinden.

Een screenshot zegt meer dan 1000 woorden, bij wijze van spreken. Door bezoekers een screenshot te laten toevoegen, zie je direct wat het ‘probleem’ is.
Stel dat een bezoeker een foutmelding op een pagina krijgt. Dan is het soms lastig te achterhalen wat er precies is, je bent afhankelijk van hoe goed de bezoeker het omschrijft. Met een screenshot zie je meteen wat er aan de hand is. Door bezoekers om visuele feedback te vragen, maak je het hen en jezelf dus gemakkelijk. Ze hoeven geen uitgebreide omschrijving in te typen en het probleem is duidelijk.
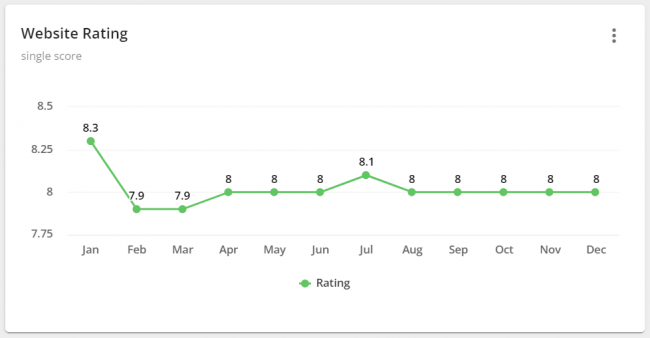
Je kunt visuele feedback op verschillende manieren analyseren. Je kunt de score in de gaten houden en bijhouden of deze een bepaalde kant op gaat.
En je kunt de scores van een bepaalde periode bekijken en zo zien of bepaalde veranderingen in de funnel tot hogere scores leiden, zoals in het voorbeeld hieronder.

2. Website performance surveys
Je kunt feedback ook gebruiken om live te monitoren hoe je website draait. Met user feedback krijg je inzicht in de prestaties van je website.
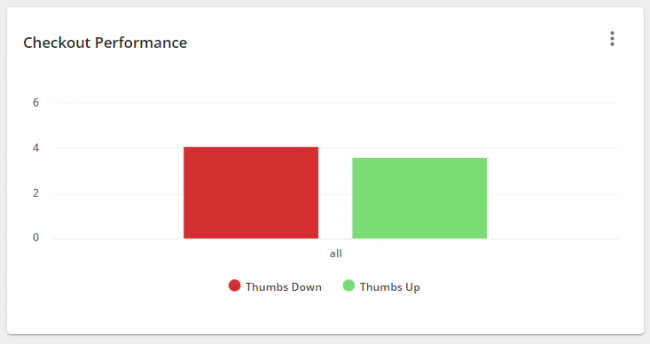
Ook al heb je een prachtige website, dan nog kunnen er eens in de zoveel tijd bugs optreden. Met dit soort feedbackformulieren houd je een vinger aan de pols en ben je op de hoogte wanneer er fouten op je website optreden. Met een simpele duim omhoog of omlaag houd je live bij hoe het ervoor staat.

Je kunt deze feedback makkelijk analyseren, kijk maar naar het voorbeeld. Je ziet in het staafdiagram direct hoeveel positieve en negatieve feedback je ontvangen hebt. Vervolgens kun je de feedback verder uitpluizen om te kijken om welke funnel of over welk moment het gaat.

3. Exit Intent Survey
Als we nog even kijken naar het voorbeeld dat we eerder gaven. Mike kon zijn aankoop niet voltooien. Of het nu door het design kwam, de betaling of dat de content niet duidelijk was. Mike liep ergens tegenaan en converteerde niet.
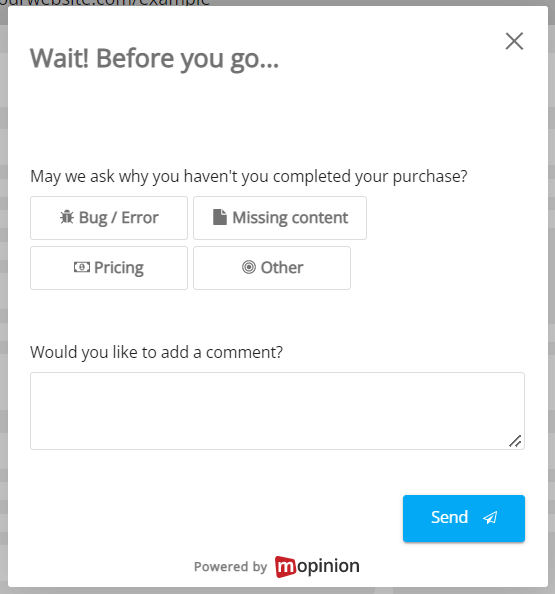
Hoe fijn zou het zijn als je Mike op het moment dat hij wil afhaken kunt vragen wat er aan de hand is? Een Exit intent surveys is de oplossing! Daarnaast geven deze formulieren de conversieratio een flinke boost en dat is natuurlijk ook niet verkeerd.

Door triggers in te stellen op basis van gebruikersgedrag, kun je feedback verzamelen van bezoekers die je website dreigen weg te klikken. Het bewegen van een muis richting het afsluiten van een pagina is bijvoorbeeld een trigger die ervoor zorgt dat het feedbackformulier getoond wordt.

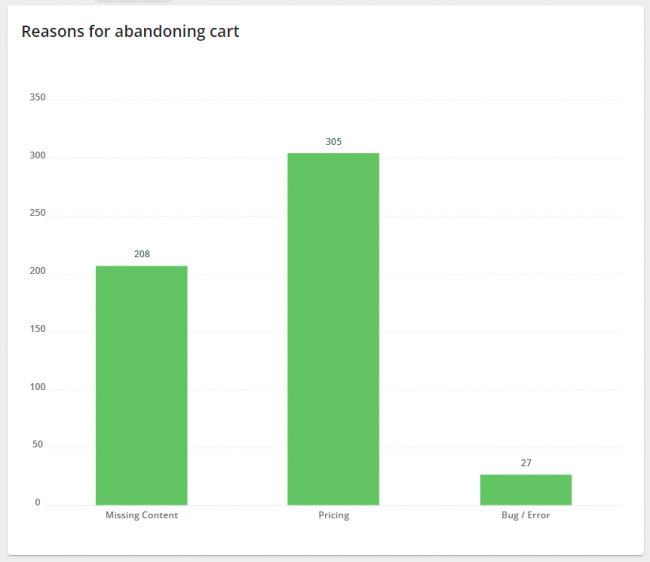
Deze feedback is goed te analyseren. Al eerder hadden we het over categorieën als onderdeel van je feedbackformulier. Als je exit intend feedback wil analyseren kun je het beste een chart maken die de hoeveelheid feedback per categorie weergeeft. Zo kun je per categorie dieper induiken op de feedback. Met een feedback tool als Mopinion kun je de verschillende categorieën in een chart weergeven, zodat je precies ziet waar het probleem ligt.
Wil je meer details over het probleem? Bekijk dan de opmerkingen die zijn achtergelaten in het open tekstveld. Daar lees je wat de obstakels zijn en waarom bezoekers je website wilden wegklikken.
Verzamel real-time feedback met Mopinion

Mopinion is alles-in-één user feedback software voor webdevelopers om feedback via website en app te verzamelen en te analyseren. Dankzij de handige interface kun je eenvoudig feedbackformulieren maken, ontwerpen en configureren. Je kunt ook specifieke doelgroepen bereiken of bezoekers om feedback vragen, zodat je erachter komt waar ze niet converteren. De verzamelde feedback visualiseer je in dashboards en charts die je zelf inricht voor uitgebreide analyses. Vervolgens kun je de resultaten met andere teams delen, zodat de feedback opgevolgd wordt. Door notificaties in te stellen, mis je niks en ben je overal op tijd bij.
Ben je klaar voor de feedback van je gebruikers?
Klaar om Mopinion in actie te zien?
Wil je meer weten over hoe je feedback verzamelt en analyseert met onze feedback tool? Probeer het 14 dagen gratis! Op zoek naar wat meer persoonlijke begeleiding? Plan dan een online demo in met één van onze feedback specialisten.






