La conception d’UX consiste à fournir à vos utilisateurs l’information qu’ils recherchent, et ce, de la façon la plus propre et la plus intuitive possible. Cependant, pour y parvenir, les concepteurs d’UX doivent comprendre comment leurs visiteurs perçoivent le site Web ou l’application mobile ; une tâche qui peut devenir un peu difficile s’ils n’ont pas les bons outils en place. En fait, je peux penser à un outil en particulier qui est considéré comme une monnaie extrêmement importante lorsqu’il s’agit de la conception des UX. Permettez-moi de vous montrer la rétroaction utilisateur…
Les enquêtes utilisateurs sont un indicateur clé de l’expérience en ligne. Le fait d’avoir accès à l’information sur les clients vous donne un avantage concurrentiel en tant que concepteur d’UX. Les enquêtes utilisateurs vous permettront également de prioriser et d’adresser les problèmes qui surgissent, ce qui vous rapprochera encore plus de vos objectifs de vente. Selon une étude réalisée par Deloitte & Touche, les entreprises axées sur le client sont 60 % plus rentables que celles qui ne sont pas axées sur le client.
Alors pourquoi voudriez-vous perdre ces profits ?
Trois raisons pour lesquelles les concepteurs d’UX ont besoin des rétroactions des utilisateurs
Dans cet article, nous avons identifié trois raisons principales pour lesquelles les concepteurs d’UX doivent recueillir et analyser les rétroactions des utilisateurs. Les voilà :
1. Détecter facilement les bugs et les erreurs sur les pages du site en un clin d’œil
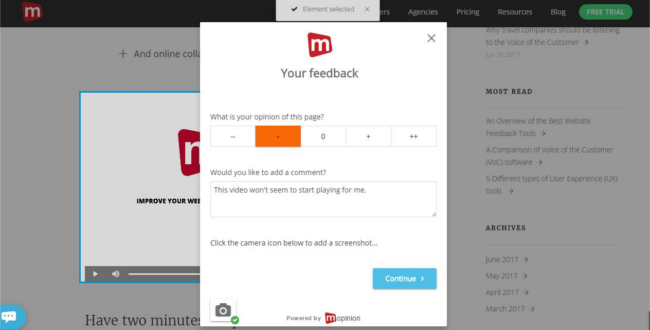
C’est vrai, parfois le diable est dans les détails. Les bugs et les erreurs de page peuvent être une source majeure d’irritation pour vos utilisateurs. Il est donc essentiel de pouvoir rapidement supprimés (ou minimisés) ces problèmes. Grâce à un feedback visuel, vos utilisateurs peuvent soumettre des captures d’écran ou mettre en évidence l’emplacement d’un bug en même temps que des métadonnées essentielles comme le type de navigateur, le système d’exploitation, la taille de la fenêtre ou la taille d’écran. Cette entrée vous donnera les ressources dont vous avez besoin pour déterminer l’origine du bug ou de l’erreur et y remédier sur-le-champ.

Source: Lifewire
2. Améliorez le contenu numérique et la conception de votre site Web
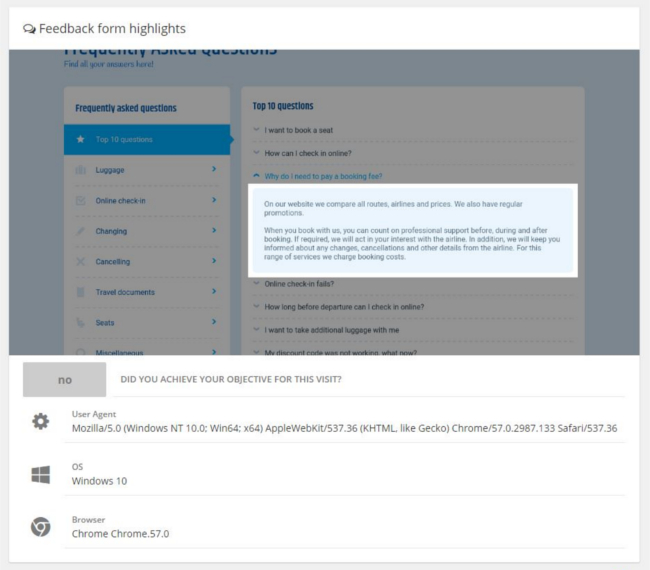
Un contenu numérique médiocre peut semer la confusion, s’aliéner ou même offenser vos clients. En fait, un mauvais contenu se traduit souvent par une mauvaise expérience utilisateur. Et la qualité du contenu dépend beaucoup de l’endroit où il est placé. Par exemple, une page de caractéristiques d’un produit peut être vraiment critique pour les conversions. Si vous manquez, d’images/vidéos claires et de qualité, ou si elles sont lentes à charger, vous allez vous débattre avec des conversions.

Screenshot added to feedback form
Il existe plusieurs façons de recueillir ce type de rétroactions, y compris des formulaires de rétroactions intégrés (sur des pages remplies de texte comme les FAQ ou les instructions), des déclencheurs proactifs (une fois qu’un visiteur a fait défiler la page vers le bas) et des rétroactions visuels. Pour en savoir plus sur la façon de les collecter, consultez ce post.
Et puis il y a la conception du site Web. Une mauvaise conception de site Web est un moyen facile de perdre le contact avec vos clients. Par exemple, si votre site Web est difficile à naviguer, ou si un certain bouton n’est pas cliquable ou visible au cours du processus de paiement, vos clients sont obligés de le quitter.

Source: Web Dawg
Les rétroactions des utilisateurs vous donneront un aperçu des lacunes de votre conception. Vous pouvez recueillir ces rétroactions au moyen d’un formulaire générique d’évaluation des pages (voir le modèle n° 5), car cela vous aidera à recueillir les commentaires des visiteurs qui trouvent que vos pages Web ne sont pas simples à utiliser. Le fait que ce bouton de rétroaction soit toujours visible permet à vos utilisateurs de soumettre facilement leurs rétroactions.
- Rapide à installer
- ■
- Période d essai de 14 jours
3. Créez des hypothèses solides pour les tests A/B
Enfin, la rétroaction utilisateur peut améliorer vos efforts de test A/B. Si vous y pensez vraiment, effectuer un test A/B sur votre site Web ou votre application mobile (sans avoir obtenu d’informations préalables à partir des rétroactions des utilisateurs) n’est en fait qu’une façon pour vous de tester vos propres hypothèses. Il y a fort à parier que vous utilisez une hypothèse qui est probablement basée sur ce que vous pensez résoudre les problèmes de vos clients. Bien que cette méthode puisse fonctionner pour certaines entreprises, elle n’est pas vraiment efficace et peut vraiment limiter vos efforts d’optimisation.

Source: Unbounce
Toutefois, si vous ajoutez les rétroactions des utilisateurs à l’équation, vous serez en bien meilleure position pour prendre une décision éclairée quant à votre hypothèse. En effet, vous combinez des données qualitatives avec des données quantitatives. Il vous aidera à identifier les points de friction que vous n’avez pas encore reconnus avec d’autres outils d’analyse.
Pour en savoir plus sur le feedback et les tests A/B, n’hésitez pas à consulter ce billet.
Alors, quel est le thème commun ici ?
Les commentaires visuels sont l’un des principaux types d’enquête utilisés par les concepteurs d’UX. Ce type de retour utilisateurs est d’une grande aide pour améliorer la convivialité des pages en capturant les retours visuels des utilisateurs en temps réel. Plus précisément, vos utilisateurs peuvent pointer vers des éléments de page spécifiques (y compris des formulaires, des images, des boutons ou des paragraphes) et fournir des retours sur ces éléments.

Screenshot from Mopinion software
Améliorez la conception de votre UX grâce aux retours utilisateurs…
Le logiciel Mopinion permet aux concepteurs d’UX de travailler avec des retours d’information visuels d’une manière qui fournit une vision approfondie de l’expérience client en ligne, en particulier lorsque le nombre de visiteurs et la complexité d’un site Internet augmentent. Grâce à l’outil Mopinion et aux différentes options offertes pour recueillir et analyser ce type de retours, les utilisateurs peuvent rapidement signaler n’importe quel problème sur différentes pages Web en temps réel, qu’il s’agisse d’un contenu médiocre ou peu clair, de bugs ou de problèmes de navigateur.
Essayez maintenant!
Vous souhaitez en savoir plus sur la plateforme de reporting et d'analyse de feedback Mopinion? N’hésitez pas à essayer gratuitement notre logiciel. Si vous êtes à la recherche d'un outil plus personnalisé, réservez une démo. L'un de nos expert Mopinion vous orientera à travers le logiciel et répondra à toute question.