Beim UX-Design geht es darum, Ihren Benutzern die Informationen, nach denen sie suchen, zur Verfügung zu stellen, und zwar auf die einfachste und intuitivste Weise. Klingt anspruchsvoll, oder? Nun, das ist das Tagesgeschäft eines UX-Designers.
Dieser Artikel wurde im April 2021 aktualisiert.
Die Aufgaben von UX-Designern variieren zwar von Unternehmen zu Unternehmen (und sogar von Projekt zu Projekt), aber es gibt einige allgemeine Funktionen, die alle UX-Desginer, egal in in welcher Branche sie arbeiten, wahrnehmen. Angefangen bei der Produktforschung, der Erstellung von Personas und Informationsarchitekturen bis hin zur Verwirklichung von Wireframes, Prototyping und Produkttests, UX-Designer haben ein breites Spektrum an Aufgaben. Und bei so vielen Aufgaben kann es etwas brenzlig werden, wenn man nicht über die richtigen Werkzeuge verfügt, um die Last zu verringern. Kein Handwerker kommt ohne seine Werkzeuge aus, und da bilden UX-Designer keine Ausnahme.

Quelle: Unsplash
In diesem Artikel haben wir eine Liste der nützlichsten Tools für UX-Designer zusammengestellt und um das Ganze ein wenig benutzerfreundlicher zu gestalten, haben wir diese Tools auch noch in fünf verschiedene Kategorien eingeteilt: UX Analysetools, Sitzungsaufzeichnungs- und Heatmapping-Tools, A/B-Test-Werkzeuge, visuelle Feedback-Tools und Prototyping & Wireframing-Tools.
Ich wollte nur noch einmal erwähnen das dies keineswegs eine komplette Liste ist, aber Sie werden einige Tools kennen lernen, die von anderen UX-Designern sehr geschätzt werden…..
Lassen Sie uns loslegen.
UX Analysetools
Beim User Experience (UX)-Design dreht sich alles darum, was Ihre Benutzer mögen und was sie zufrieden stellt. UX Analysetools helfen UX-Designern jedoch zu verstehen, was dieses „Ding“ ist. Mit anderen Worten, es gibt ihnen Einblick darüber, was funktioniert und was nicht, und zwar anhand klarer Kennzahlen und Benchmarks. Dieses Wissen kann sehr hilfreich sein, da Sie schnell feststellen können, ob eine bestimmte Designänderung wirksam ist, bevor Sie sie überhaupt umsetzen.
1. Woopra

Woopra ist ein Tool, das datengesteuerte Echtzeit-Analysen bietet, mit denen Sie verschiedene Segmente und Trichter auf Ihrer Website einfach analysieren können. Das Tool generiert Kundensegmente, die sich bei Änderungen des Benutzerverhaltens automatisch ändern. Durch die Verwendung dieser Segmente und Profile können Benutzer Trichter-Berichte, benutzerdefinierte Berichte und Speicherberichte erstellen. Die Preise für dieses Tool richten sich sowohl an kleine Unternehmen (kostenlos und bis zu 999 $/Monat) als auch an Großunternehmen (individuelle Preise).
2. Keen

Keen ist ein Drittanbieter-App Tool, mit dem Sie alle Vorgänge auf Ihrer Website, App, Ihrem Gerät oder Webshop erfassen und auswerten können. Dieses Tool verfügt über ein Dashboard, das Daten in Self-Service-Berichten anzeigt. Keen vereinfacht die Analyse dank APIs, die die gewünschten Daten sammeln. Dies hilft Ihnen, die richtigen Antworten zu finden, die alle in der Cloud gespeichert werden. Dieses Tool verwendet eine ‚transparente Preisgestaltung‘ – mit anderen Worten, Sie bezahlen für das, was Sie nutzen. Denken Sie also daran, dass Sie mehr bezahlen müssen, je mehr Sie es nutzen.
3. Appsee (jetzt Teil von ServiceNow)

Appsee, jetzt Teil von ServiceNow, ist ein Tool, das sich speziell auf mobile App Analysen fokussiert. Mit diesem Tool können Sie alle Benutzerinteraktionen in Echtzeit verfolgen und sehen, welche Aspekte Ihrer Benutzeroberfläche intuitiv und kontraintuitiv für Ihre Benutzer sind. Die Ergebnisse erscheinen in einem benutzerfreundlichen Dashboard, in dem Sie Dinge wie Heatmaps, Konvertierungstrichter und Crash-Aufzeichnungen visualisieren können. Appsee bietet sowohl eine kostenlose Version als auch eine Premium- und eine Individualversion für Unternehmen an.
4. Clicky

Clicky ist ein großartiges Tool zur Analyse von Webaktivitäten wie Downloads und Seitenaufrufen. Es registriert und dokumentiert diese Aktivitäten für Sie in einem benutzerfreundlichen Dashboard – in Echtzeit. Es kann dir sogar Einblicke in Twitter-Statistiken geben. Wenn Sie auf Premium upgraden, haben Sie Zugriff auf andere Funktionen wie z.B. Kampagnen- und Konversionstracking und Heatmapping. Die Preise variieren von kostenlos bis zu 19,99$/Monat.
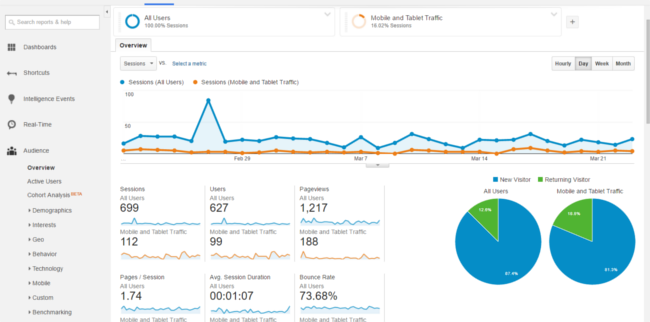
5. Google Analytics

Dies ist das beliebteste aller Webanalysetools und das aus gutem Grund. Dieses kostenlose von Google unterstützte Tool bietet eine umfassende Dosis an korrektiven und prognostischen Analysen. Google Analytics hilft Ihnen, Trends zu verfolgen und Benutzerströme zu verstehen, aber Sie müssen ein Tutorial durchmachen, um es richtig zu verwenden, da es manchmal schwierig sein kann, die Daten zu interpretieren, ohne vorher zu wissen, wie es funktioniert.
Sitzungsaufzeichnungs- & Heatmapping-Tools
Eine weitere Kategorie von Tools, die interessante Einblicke für UX-Designer bieten, sind Sitzungsaufzeichnungs- und Heatmapping-Tools. Sitzungsaufzeichnungstools helfen Ihnen, ganze Benutzersitzungen zu verfolgen (z.B. vollständige Aufzeichnungen von Nutzern auf Ihrer Website), während Heatmapping-Tools Benutzermuster auf der Seite durch Mausbewegung, Mausaktivität und Klicks erkennen.
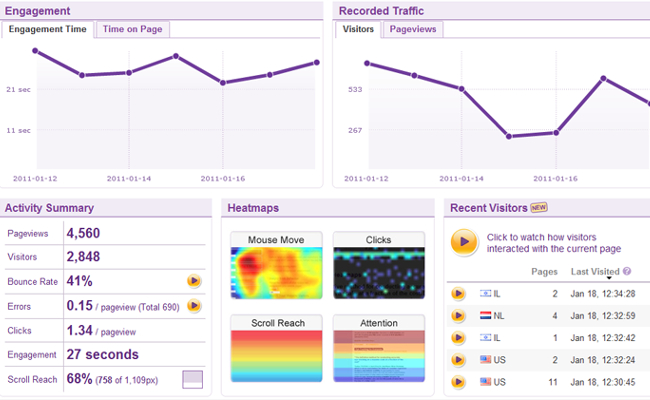
6. Clicktale

Clicktale ist eine weitere großartige Website-Analyse-Software zur Analyse des Besucherverhaltens. Dieses Tool zeigt Ihnen die Absprungquote pro Eingabefeld im Formular, wie weit ein Besucher auf einer Seite nach unten gescrollt hat und Sie können jede Seite auf Seitenfehler überprüfen. Einer der Vorteile von Clicktale ist, dass die gesammelten Daten mit einem Testwerkzeug wie VWO (lesen Sie mehr über VWO unter ‚A/B- und Split-Test-Tools‘), aber auch mit beispielsweise MailChimp verknüpft werden können. Der Preis variiert je nachdem, was Sie mit Clicktale machen möchten.
7. Smartlook

Smartlook ist eine qualitative Analyselösung für Websites und mobile Apps, die über 200.000 Unternehmen aller Größen und Branchen hilft, die erklärt „Warum“ Nutzern bestimmte Aktionen tätigen. Machen Sie Schluss mit dem Rätselraten und finden Sie echte, umsetzbare Gründe. Mit seinem einzigartigen Funktionsumfang bietet Smartlook Ihnen endlich die Möglichkeit, das Benutzerverhalten auf der Mikroebene zu verstehen. Ständig aktive Besucheraufzeichnungen zeigen Ihnen, was jeder einzelne Besucher auf Ihrer Website oder App macht, während die automatische Ereignisaufzeichnung Ihnen anzeigt, wie (und wie oft) Ihre Besucher bestimmte Dinge tun. Sie können dann Konvertierungstrichter erstellen, um Ihre Konvertierungsraten zu sehen und herauszufinden, warum Menschen wechseln. Heatmaps für Websites liefern Ihnen Sammeldaten darüber, an welchen Stellen die meisten Personen auf Ihre Seiten klicken, scrollen, verweilen und anderweitig mit Ihren Seiten interagieren.
Smartlook bietet ein kostenloses Paket mit 1.500 Aufzeichnungen/Monat sowie ein Starterpaket (19 $/Monat) und ein Powerpaket (79 $/Monat).
8. Mouseflow

Eines der älteren (und dadurch möglicherweise erprobteren) Aufzeichnungs-Tools ist Mouseflow. Dieses Tool erfasst Dinge wie Mausbewegungen, Scrollen, Klicks und Formulare mithilfe der Wiedergabefunktion für Sitzungen. Es beinhaltet zudem Heatmapping-Tools, die zeigen, wo und wie Ihre Besucher mit Ihrer Website interagieren. Möchten Sie wissen, warum Besucher die Formulare online aufgeben? Probieren Sie die Funktion Formular Analytics aus. Als Nutzer kann man mit einem Preis von rund 29 €/Monat für das Starterpaket rechnen. Es gibt außerdem ‚Growth‘ (99 €/Monat) und ‚Pro‘ Pakete (399 €/Monat) sowie ein Enterprise Paket.
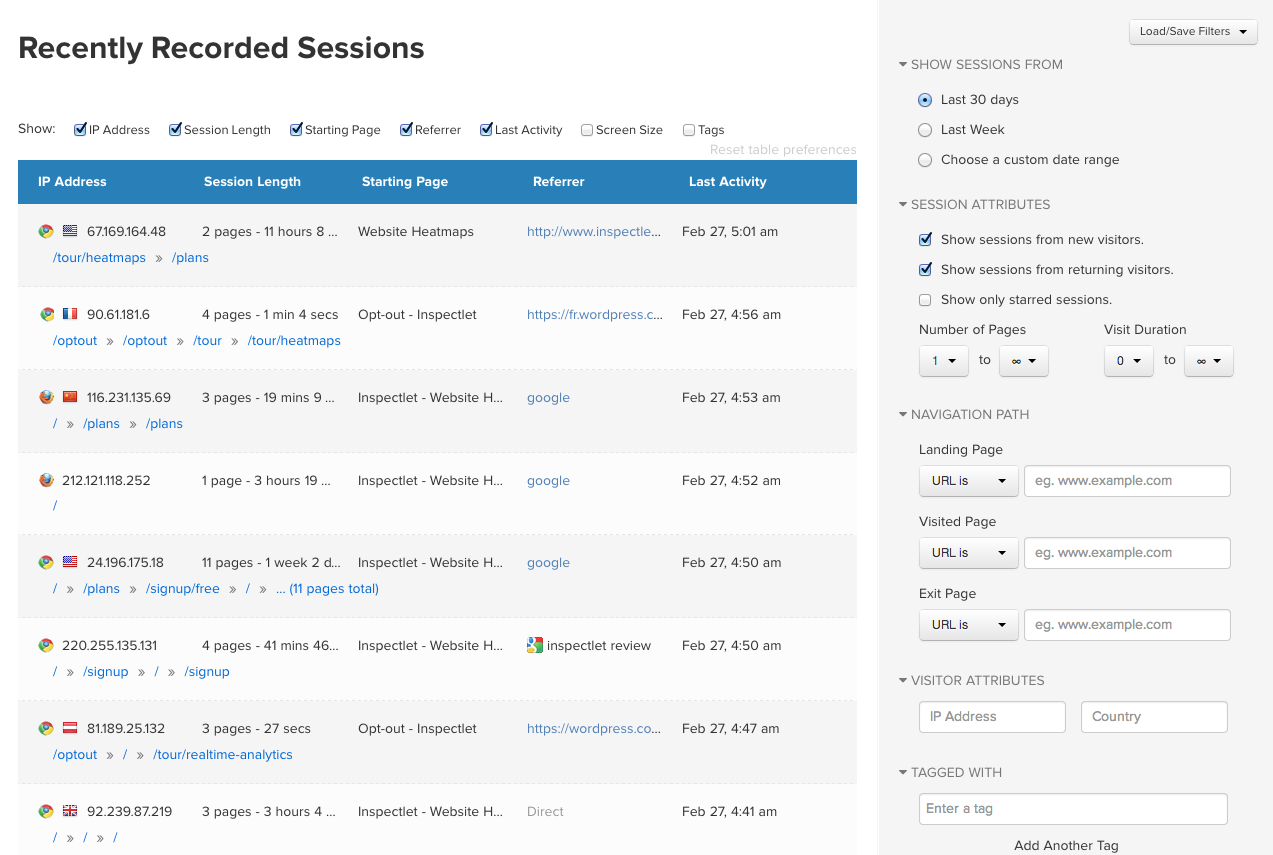
9. Inspectlet

Mit Inspectlet verpassen Sie nichts was Ihre Besucher machen. Dieses Tool stellt sicher, dass Sie genau wissen, was Ihre Besucher auf Ihrer Website tun. Jede einzelne Mausbewegung, jedes Scrollen, Klicken und Tastendrücken wird mit Inspectlet aufgezeichnet. Diese Einblicke werden Ihnen mehr darüber verraten, was die Besucher anspricht, was Verwirrung stiftet und wann die Besucher abspringen, während sie sich im Konvertierungstrichter befinden. Der Preis liegt zwischen kostenlos und 499$/Monat.
A/B Test-Tools
UX-Designer stehen täglich vor Designentscheidungen. Welche Farbe sollte dieser Knopf haben? Wie viele Spalten sollte ich auf dieser Seite verwenden? Wo kann ich dieses Formular am besten platzieren? Und klar, man kann sich auf frühere Erfahrungen stützen, um diese Fragen zu beantworten, aber Sie werden niemals wissen, was am besten funktioniert, bis Sie Ihre Optionen wirklich getestet haben. A/B Test-Tools sind perfekt, um Sie bei der Optimierung Ihrer Website oder mobilen App zu unterstützen.
10. Unbounce

Unbounce eignet sich hervorragend zum Erstellen und Testen von reaktiven Zielseiten. Es verfügt über eine einfach zu bedienende Benutzeroberfläche, die die Bearbeitung einfacher denn je macht! Benutzer können Bilder, Videos, Texte und mehr direkt per Drag-and-Drop auf Seiten ziehen. Sobald Ihre Seite erstellt ist, können Sie mehrere Varianten dieser Seite anlegen und Split-Tests durchführen, um zu sehen, welche davon besser sind. Unbounce bietet auch Kollaborationsoptionen, die es Ihnen ermöglichen, Ihren Teammitgliedern Rollen zuzuweisen. Die Preise beginnen bei 79 $/Monat für das Basis-Paket.
11. Adobe Target

Adobe Target ist Teil der Adobe Marketing Cloud. Es bietet Ihnen eine intuitive Benutzeroberfläche, mit der Sie personalisierte Webanwendungen erstellen können. Adobe Target bietet darüber hinaus einfache A/B-Tests und einen einfach Weg, um auf inhaltsbasierte Kundenprofile zuzugreifen (Personalisierung). Sie können die Benutzeroberfläche mit einer Vielzahl von Filteroptionen individualisieren. Dieses Tool funktioniert ebenfalls gut auf Ihrem Smartphone. Die Preise für Adobe Target sind jedoch unbekannt.
12. UsabilityHub

UsabilityHub unterstützt UX-Designer bei der Durchführung einfacher Usability-Tests. Mit diesem Tool können Sie Ihre eigenen Tester oder Testerinnen, die sich bei UsabilityHub registriert haben, auswählen. Es gibt zudem ‚Frage-Tests‘, das sind kurze (Design-)Umfragen, die Ihre Tester für Sie ausfüllen können. Ein weiteres interessantes Feature ist das Erstellen von Wortwolken, mit häufig verwendeten Wörtern in Ihren Umfragen. Diese machen das Analysieren von Ergebnissen und das Erkennen von Trends einfach und schnell. Die Preise liegen zwischen kostenlos und 396 $ pro Monat, je nach Anzahl der Benutzer.
13. Convert

Convert ist ein Unternehmenstool, dass Multi-Domain A/B, multivariable Tests und Tracking-Tools für JavaScript, CSS und jQuery implementieren kann. Mithilfe von JavaScript-Code können Sie Ihre Tests sofort erstellen und bearbeiten sowie Ihre E-Commerce-Produkte und Kategorieseiten testen. Die Kosten belaufen sich auf 449$ bis 4.499$ pro Monat (Enterprise).
14. VWO

VWO, oder Visual Website Optimizer, ist ein wohlbekanntes A/B Test-Tool, das von vielen UX Designern verwendet wird. Es ermöglicht seinen Benutzern, Dinge wie Überschriften, Bilder, Schaltflächen und andere Seitenelemente zum Testen zu bearbeiten. VWO ermöglicht es Benutzern zudem, Konvertierungsziele wie Verkäufe, Klicks, Anmeldungen usw. einzusehen. Sie werden voraussichtlich zwischen 49 $/Monat (Standardpaket) und 999 $/Monat (Unternehmen) für dieses Tool bezahlen.
15. AB Tasty

AB Tasty ist ein AB-Testwerkzeug, das Ihnen hilft, Ihre Konversionsrate zu optimieren. Dieses Tool bietet eine breite Palette an Lösungen, auch für Dateneinblicke (via Sitzungsaufzeichnung und Heatmaps), Marketingkampagnen, Personalisierungsfunktionen und natürlich AB-Tests. Das Tolle an diesem Tool ist, dass Benutzer jedes beliebige Szenario erstellen und es entweder mit einfachen oder multivariaten Tests testen können. Preise sind auf Anfrage erhältlich.
Visuelle Feedback-Tools
Schon mal eins davon probiert? Visuelle Feedback-Tools eignen sich hervorragend zur Optimierung der Seiten Usability. UX-Designer können schnelle Einblicke in die Leistung bestimmter Seitenelemente wie Bilder, Schaltflächen oder Formulare gewinnen und Fehler und unklare Inhalte identifizieren. Viele dieser Tools erlauben Ihren Besuchern, Screenshots des Problems zu machen und es mit Kommentaren zu versehen.
16. UserSnap

UserSnap hilft Ihnen, nach Bugs und anderen Fehlern auf Ihrer Website zu suchen. Designer, Kunden und Mitarbeiter können schneller miteinander kommunizieren. Auf Knopfdruck können Besucher und Designer einen Fehlerbericht von der Website einreichen. Mit diesem Tool können Sie ebenfalls In-Browser Screenshots erstellen, so dass Sie genau sehen können, was Ihr Besucher sieht, ohne ein Plugin zu benötigen. Die Preise für kleine und mittlere Unternehmen liegen zwischen 29 und 129 € pro Monat, und es gibt individuelle Preise für Unternehmen ab 699 € pro Monat.
17. Helio

Helio, früher Verify, ist ein großartiges Werkzeug zum Sammeln und Analysieren von Besucherfeedback von Monitoren oder Testversionen (Mockups). Das System funktioniert wie folgt, Sie sammeln Feedback und sehen, an was sich die Leute an Ihrem Design erinnern und erfahren, was sie denken. Mit anderen Worten, Helio ist eine nette App, um Ideen zu testen, bevor sie umgesetzt werden. Die Preise sind unbekannt.
18. Trackduck

Mit Trackduck markieren Sie visuelles Feedback auf bestimmten Seiten in Echtzeit. Das Dashboard zeigt direkt die Fehlerberichte an. Darüber hinaus können Sie über das Dashboard mit anderen Testern und Designern chatten. Der Preis hängt von der Anzahl der aktiven Projekte ab, die Sie benötigen. Die Preise liegen zwischen 9$ und 200$ pro Monat.
19. Mopini.io

Mopini.io ist ein einfaches, benutzerfreundliches Test-Tool für neue Zielseiten und Webdesigns. Es muss nichts installiert werden und das Feedback wird mit einer URL der Webseite gesammelt, auf der Sie das Feedback sammeln möchten. Alle Feedback-Ergebnisse können in Ihrem E-Mail-Posteingang eingesehen werden. Premium-Nutzern kann das Visual Feedback Plugin auch in die Mopinion Suite (kostenpflichtige Software) integriert werden.
HINWEIS: mopin.io wurde vom Feedback-Software-Spezialisten Mopinion entwickelt.
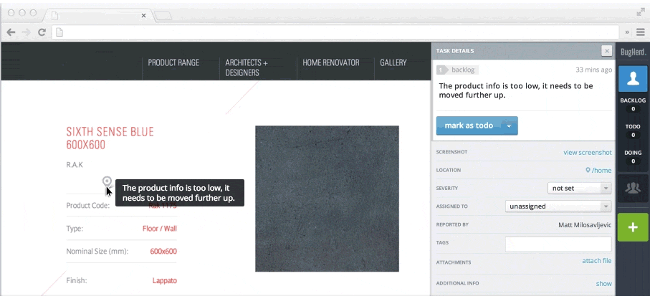
20. Bugherd

Bugherd ist ein webbasiertes Software-System für Problem Tracking und Projektmanagement für UX Designer. Es bietet eine In-Page-Feedback-Option, die es Kunden ermöglicht, Probleme direkt von der Website aus zu melden. Auf diese Weise können Sie genau sehen, welche Komponenten (und Elemente) gemeldet wurden. Die Software hilft Ihnen, Kundenfeedbackdaten in umsetzbare Aufgaben umzuwandeln. Das Tool kostet zwischen 29$ und 180$ pro Monat.
Prototyping & Wireframing Tools
Als UX-Designer kann es schwierig sein seine Ideen und Gedanken auszudrücken oder zu veranschaulichen. Deshalb ist es wichtig, über ein Tool zu verfügen, welches Ihnen hilft, alles komplett vorzulegen. Prototyping und Wireframing-Tools erleichtern Ihnen die Vermittlung dieser Ideen und senken gleichzeitig die Projektkosten. Tipp: Achten Sie auf die Lernkurve der verschiedenen Tools bevor Sie damit arbeiten, denn einige sind schwerer zu meistern/lernen.
21. Mockplus

Mit einer Desktop-basierten Anwendung wie Mockplus können Sie einfach und schnell Prototypen für Plattformen wie mobile Apps, Desktop-Apps und Websites erstellen. Die Anwendung von Mockplus ist sehr einfach zu benutzen, also brauchen Sie keine technische Expertise um sie zu verwenden. Dieses Tool kostet $129 pro Jahr oder Sie können eine unbegrenzte unbefristete Lizenz für $399/Benutzer wählen.
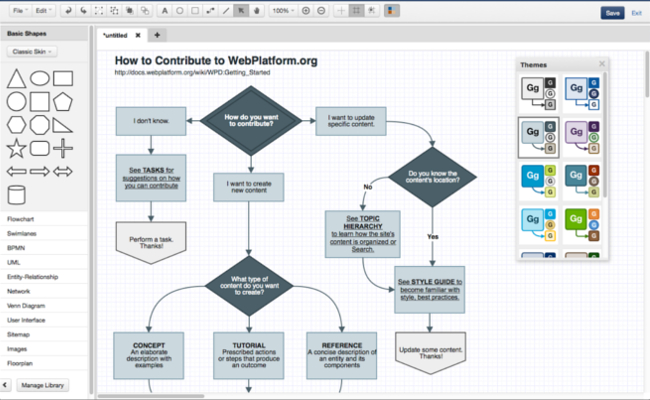
22. Gliffy

Gliffy ist ein webbasierter Diagrammeditor. Mit diesem Tool können Benutzer Komponenten per Drag & Drop verschieben und Bilder exportieren. Sie haben die Möglichkeit, online zusammenzuarbeiten und es gibt auch eine Funktion zum Versionen Tracking. Gliffy wird für den persönlichen Gebrauch und/oder kleinere Unternehmen empfohlen. Die Preise liegen zwischen 3,99$ und 7,99$ pro Monat oder Sie können die Unternehmensoption (Indivuelle Preisgestaltung) wählen.
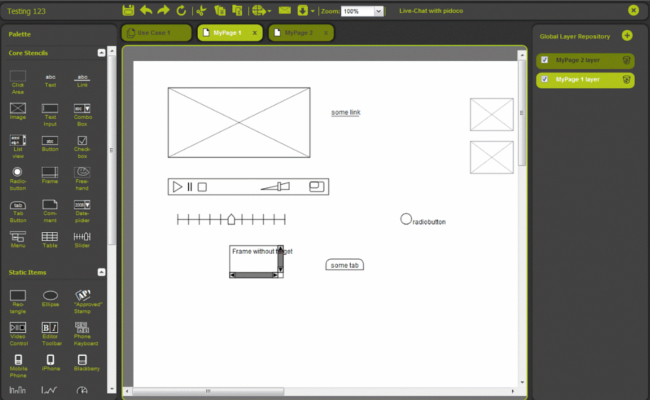
23. Pidoco

Mit der auf der Cloud basierenden Software Pidoco können Sie Wireframes, Mockups und Prototypen erstellen, teilen und testen. Sie können mehrere Seiten und Ebenen hinzufügen, und das Programm enthält eine Bibliothek von Drag-and-Drop-Elementen für die Benutzeroberfläche. Pidoco ermöglicht es Ihnen, Prototypen online mit Kunden zu teilen und verfügt über Funktionen, die Feedback und Kommunikation erleichtern. Der Preis für dieses Tool liegt zwischen 12 $ und 175 $ pro Monat (abhängig von der Anzahl der aktiven Projekte).
24. Sketch

Sketch ist ein digitales Design-Toolkit, das bei Interface-Designern sehr gefragt ist. Es enthält ein integriertes Prototyping-Tool, mit dem Sie Ihre Designs in interaktive Prototypen umwandeln können, ohne die App verlassen zu müssen. Sketch ist ein vektorbasiertes Programm, das dem Benutzer die Möglichkeit bietet, mit Ebenen und Formen zu arbeiten, um die Bearbeitung / Gestaltung zu erleichtern. Darüber hinaus ist es ein ziemlich kompaktes Programm, so dass es ziemlich schnell lädt. Sie können eine Lizenz für Sketch für 99$ / Jahr erwerben.
25. Figma

Figma erlaubt es UX-Designern, Wireframes, Prototypen und Vektor-Icons zu erstellen. Dieses aufkommende Interface-Design-Tool kann zudem mithilfe der Kollaborationsfunktionen Ihr Team zusammenbringen. Da das Ganze im Web basiert ist können alle Nutzer an einer Seite in Echtzeit arbeiten und CSS direkt aus dem Programm exportieren. Die Preise reichen von 0$/Gratis bis 45 $/Editor/Monat.
Der UX-Designer werden, der Sie schon immer sein wollten…
Das beste daran, diese Art von Tools als Teil Ihrer UX-Strategie einzusetzen? Sie sparen Zeit, die Sie sonst damit verbracht hätten, diese Aufgaben manuell auszuführen, wodurch Sie sich auf die wichtigen Aspekte Ihres Jobs konzentrieren können, was Sie zu einem noch besseren UX Designer macht.

Hier ist ein kleiner Ratschlag, bevor Sie Ihre Entscheidung treffen.
Erstens, haben Sie einige Ziele im Hinterkopf, die Sie durch das Arbeiten mit den Tools erreichen wollen. Werfen Sie dann einen Blick darauf, wie diese Tools in Ihr Budget passen. Es gibt eine Menge Tools, deren Dienste mehr auf große Unternehmen ausgerichtet sind, aber es gibt auch einige kostengünstigere Optionen für kleinere Unternehmen, die beispielsweise mehr von einem typischen SaaS-Bereitstellungsmodell profitieren könnten, bei dem Sie pro Nutzung bezahlen (z.B. abhängig davon, wie viele Nutzer der Software oder Website-Besucher Sie haben).

Und schließlich, vergessen Sie nicht die technischen Grenzen einzubeziehen! Dazu gehören Faktoren wie IT-Einschränkungen in Bezug auf Datenschutz oder Sicherheit (z.B. wie und wo Daten gespeichert werden). Abhängig von Ihren IT-technischen Möglichkeiten können Sie sich zwischen einer selbst gehosteten Open-Source-Lösung und einer Lösung für Großunternehmen entscheiden, die die Anforderungen einer größeren Organisation erfüllt.
Hinweis: Alle diese Tools haben Ihren eigenen Vorteile und Besonderheiten, aber was vielen von ihnen fehlt, sind leistungsfähige Analyse- und Aktionsmanagement-Tools…
Mopinion
Mopinion ist eine Feedback-Analyse-Software, die nicht nur viele dieser Kategorien erfüllt, sondern auch Nutzerdaten weiterbringt und ihren Nutzern detaillierte Analysemöglichkeiten bietet. Mit der Echtzeit-Datenvisualisierung in anpassbaren Dashboards und Diagrammen sind Anwender in der Lage, große Datenmengen schnell und effizient zu verarbeiten. Unser „Einmal-kaufen-Alles-haben“-Angebot:
- Einschubumfragen
- Feedback in modal
- Visuelles Feedback
- Komplexere Umfragen mit Fragenrouting
- Detaillierte Analyse, einschließlich Textanalyse, Stimmungsanalyse, Smart Labeling, etc.
- Erweiterte Datenvisualisierung mit In-Chart-Filtern und individualisierbaren Dashboards
- Aktionsmanagement Funktionen
Teste es jetzt!
Möchten Sie mehr über die All-in-One User Feedback Software von Mopinion erfahren? Seien Sie nicht schüchtern und probieren Sie unsere Software aus. Mögen Sie es etwas persönlicher? Buchen Sie eine Demo. Einer unserer Feedback-Profis führt Sie durch die Software und beantwortet all Ihre Fragen.






