Bei UX Design geht es darum, Ihren Benutzern die Informationen, die sie suchen, auf die sauberste und intuitivste Art und Weise zur Verfügung zu stellen. Um dies erfolgreich zu tun, müssen die UX-Designer jedoch verstehen, wie ihre Besucher die Website oder die mobile App erleben; eine Aufgabe, die ein wenig schwierig werden kann, wenn sie nicht über die richtigen Tools verfügen. Tatsächlich fällt mir ein Werkzeug ein, das als äußerst wichtige Währung für das UX-Design gilt. Lassen Sie mich Ihnen das User Feedback…
Das Feedback der Benutzer ist der Schlüsselindikator für die Benutzererfahrung. Der Zugriff auf Kundeninformationen verschafft Ihnen als UX-Designer einen Wettbewerbsvorteil. Tatsächlich ermöglicht Ihnen das User Feedback auch, die auftauchenden Probleme zu priorisieren und anzugehen, sodass Sie einem profitablen Abschluss einen Schritt näher kommen und den Kreis schließen können. Und laut einer Studie von Deloitte und Touche sind kundenorientierte Unternehmen 60% profitabler als solche, die nicht auf den Kunden ausgerichtet sind.
Also, warum sollten Sie diese Gewinne verlieren wollen?
Drei Gründe, warum UX-Designer User Feedback benötigen
In diesem Artikel haben wir drei Hauptgründe identifiziert, warum UX-Designer User Feedback sammeln und analysieren müssen. Hier sind sie:
1. Einfaches Aufdecken von Fehlern und Seitenfehlern im Handumdrehen
Das stimmt, manchmal steckt der Teufel im Detail. Fehler und Seitenfehler können eine wichtige Quelle der Irritation für Ihre Benutzer sein, was bedeutet, dass Sie in dem Moment, in dem Sie diese aus der Gleichung entfernt (oder minimiert) haben, umso besser dran sein werden. Mit visuellem Feedback können Ihre Benutzer Screenshots einreichen oder die Position eines Fehlers neben kritischen Metadaten wie Browsertyp, Betriebssystem, Fenstergröße oder Bildschirmgröße hervorheben. Diese Eingabe gibt Ihnen die Ressourcen, die Sie benötigen, um die Ursache des Problems oder Fehlers zu ermitteln und ihn vor Ort zu beheben.

Source: Lifewire
2. Verbesserungen bei digitalen Inhalten und Webdesign vornehmen
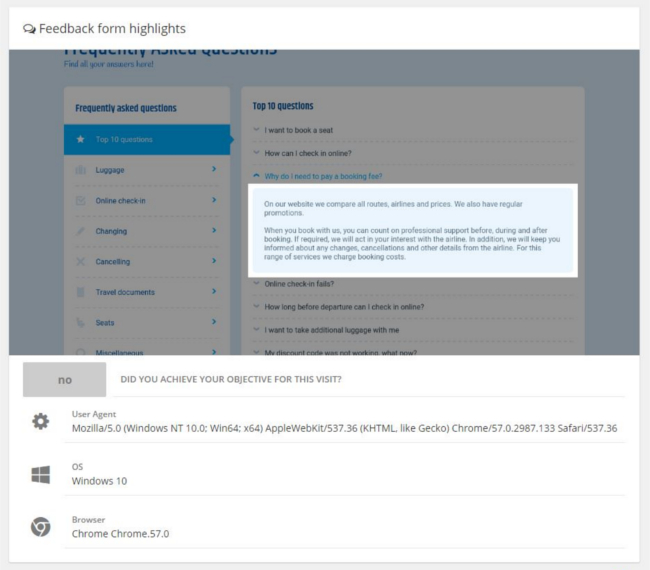
Schlechte digitale Inhalte können Ihre Kunden verwirren, verprellen oder sogar beleidigen. Tatsächlich führen schlechte Inhalte oft zu einer schlechten Benutzerfreundlichkeit. Und die Qualität der Inhalte hängt stark davon ab, wo sie platziert sind. Beispielsweise kann eine Seite mit Produktmerkmalen wirklich kritisch für Konvertierungen sein. Wenn Ihnen klare, qualitativ hochwertige Bilder/Videos, fehlen oder sie langsam geladen werden, werden Sie mit Konvertierungen zu kämpfen haben.

Screenshot added to feedback form
Es gibt mehrere Möglichkeiten, diese Art von Feedback zu sammeln, darunter eingebettete Feedback-Formulare (auf textgefüllten Seiten wie FAQs oder Anweisungen), proaktive Auslöser (sobald ein Besucher am Ende der Seite angekommen ist) und visuelles Feedback. Um mehr darüber zu erfahren, wie man diese sammelt, schauen Sie sich diesen Beitrag an.
Und dann gibt es noch das Design der Website. Schlechtes Website-Design ist eine einfache Möglichkeit, den Kontakt zu Ihren Kunden zu verlieren. Wenn Ihre Website beispielsweise schwer zu navigieren ist, oder wenn eine bestimmte Schaltfläche nicht „anklickbar“ oder innerhalb des Bestellvorgangs nicht sichtbar ist, werden Ihre Kunden zwangsläufig abspringen.

Source: Web Dawg
Das Feedback der Benutzer gibt Ihnen einen Einblick, wo Ihr Design zu kurz kommt. Sie können dieses Feedback über ein generisches Seitenbewertungsformular (siehe Vorlage #5) sammeln, da dies Ihnen hilft, Feedback von Besuchern zu erfassen, die auf einer bestimmten Seite Ihrer Website auf schlechte Benutzerfreundlichkeit stoßen. Wenn Sie diesen Feedback-Button immer sichtbar haben, ist es für Ihre Benutzer einfach, ihr Feedback zu übermitteln.
- Schnelle Installation
- ■
- 14 Tage kostenlos zur Probe
3. Erstellen Sie starke Hypothesen für A/B-Tests
Schließlich kann das Feedback der Benutzer Ihre A/B-Tests verbessern. Wenn Sie lange und intensiv darüber nachdenken, ist die Durchführung eines A/B-Tests auf Ihrer Website oder mobilen App (ohne vorherige Erkenntnisse) eigentlich nur ein Test Ihrer eigenen Annahmen. Die Chancen stehen gut, dass Sie eine Hypothese verwenden, die wahrscheinlich auf dem basiert, was Sie denken, was die Probleme Ihrer Kunden lösen wird. Obwohl diese Methode für einige Unternehmen funktionieren mag, ist sie nicht gerade effizient und kann Ihren Optimierungsaufwand wirklich einschränken.

Source: Unbounce
Wenn Sie jedoch User Feedback in die Gleichung einbeziehen, sind Sie in einer viel besseren Position, um eine fundierte Entscheidung darüber zu treffen, was Ihre Hypothese sein sollte. Denn Sie kombinieren qualitative Daten mit quantitativen Daten. Es wird Ihnen helfen, Problembereiche zu identifizieren, die Sie bisher mit anderen Analysetools nicht erkannt haben.
Um mehr über Feedback und A/B-Tests zu erfahren, lesen Sie diesen Beitrag.
Also, was ist das Hauptthema hier?
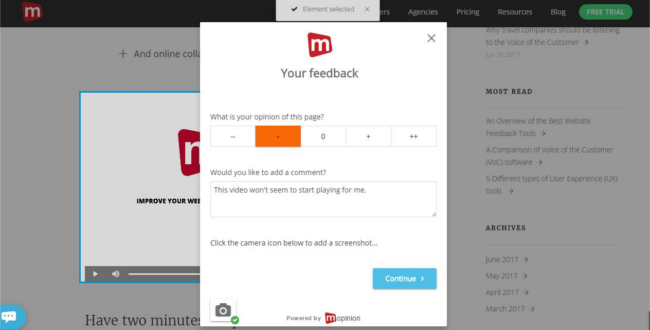
Visuelles Feedback, auch Benutzerfreundlichkeitsfeedback genannt, ist eine der wichtigsten Arten von Feedback, die von UX-Designern verwendet werden. Diese Art von User Feedback dient als große Hilfe bei der Verbesserung der Seitenbenutzbarkeit, indem visuelle Eingaben von Benutzern in Echtzeit erfasst werden. Genauer gesagt, können Ihre Benutzer auf bestimmte Seitenelemente (einschließlich Formulare, Bilder, Schaltflächen oder Absätze) verweisen und Feedback zu diesen Seitenelementen geben.

Screenshot from Mopinion software
Verbessern Sie Ihr UX-Design mit User Feedback …
Die Software von Mopinion ermöglicht es UX-Designern, mit visuellem Feedback so zu arbeiten, dass sie tiefe Einblicke in das Online-Kundenerlebnis erhalten, insbesondere wenn das Besucheraufkommen und die Komplexität einer Website steigen. Mit dem Tool von Mopinion und den verschiedenen Möglichkeiten zur Erfassung und Analyse dieser Art von Feedback können Benutzer alle Probleme auf verschiedenen Webseiten in Echtzeit aufdecken, sei es schlechte oder unklare Inhalte, Fehler oder Browser-Probleme.
Teste es jetzt!
Möchten Sie mehr über die All-in-One User Feedback Software von Mopinion erfahren? Seien Sie nicht schüchtern und probieren Sie unsere Software aus. Mögen Sie es etwas persönlicher? Buchen Sie eine Demo. Einer unserer Feedback-Profis führt Sie durch die Software und beantwortet all Ihre Fragen.






