Each and every page on your website / mobile app serves a different purpose, so why should your feedback buttons be any different? Well they’re not – at least not anymore which is something that many feedback companies have caught onto. In fact, most of these companies know that in order to get the best and most relevant feedback results, you (the user) will want to tweak your feedback forms so that they are aligned with the goals of specific pages or funnels.
The thing is…most feedback tools don’t exactly facilitate the deployment of different feedback buttons with specific forms – at least not without you having to implement multiple scripts. But we’ll get to that in a minute…
The famous ‘feedback button’…
It’s important to point out that when deploying a feedback form, you have two options. You can either deploy it actively or passively. Active feedback forms are company-initiated forms that appear on the page. These are often triggered by certain rules that the marketer has set in place, e.g. scrolling to the bottom of the page, time on page, exit intent, etc. Alternatively, you can choose to deploy passive feedback forms. These are user-initiated forms that visible on website and mobile apps in the form of the famous feedback button. In order to open these forms, the user has to click on the button themselves. This is a very easy way for companies to obtain feedback from their customers.

Most companies that use passive feedback forms (aka the feedback button) don’t fully realise the power and potential of using a variety of passive feedback forms. They usually just deploy one form that is used on every page of the website, which causes them to miss out on a lot of great customer insights.

Free White Paper: The importance of A good Feedback Strategy
Learn about asking the right questions in an online feedback form to get the most out of it.
Stop wasting time implementing new scripts
Most feedback tools require the user to implement a new script for every passive feedback form they want to add. For example, say you’ve got your standard passive feedback form live on the website for collecting generic feedback from customers (this is a great way to collect feedback on usability, by the way). But now you want to narrow it down a bit and add a passive feedback form measuring Goal Completion Rate (GCR) to your purchasing funnel. To do this, you will need to implement a new Javascript tag for each new passive form (with button) that you make; a task which can be quite labour intensive, not to mention time-consuming.
Tedious, right?

One script to rule them all…
Mopinion offers one script that can be used for all feedback buttons across your website. The Mopinion script can be placed on all URLs of a domain as well as specific pages where you want to deploy Mopinion feedback forms. This lets the user get more relevant and meaningful feedback from visitors, without the hassle of spending hours copying and pasting the script to each individual page.

This is particularly useful for larger, enterprise companies that work with multiple domains, several different different teams and a myriad of feedback forms catered to different online funnels.
Having multiple tags deploying multiple feedback forms is a recipe for disaster for most companies, especially enterprise-grade, as it forces them to monitor too much at once. Not to mention a lot of different roles are involved which only adds to the chaos. With one script, however, your passive and active feedback forms are easily manageable and you can start gathering more specific insights.
Udesh Jadnanansing, Co-Founder/ Chief of Revenue, Mopinion
How it works…
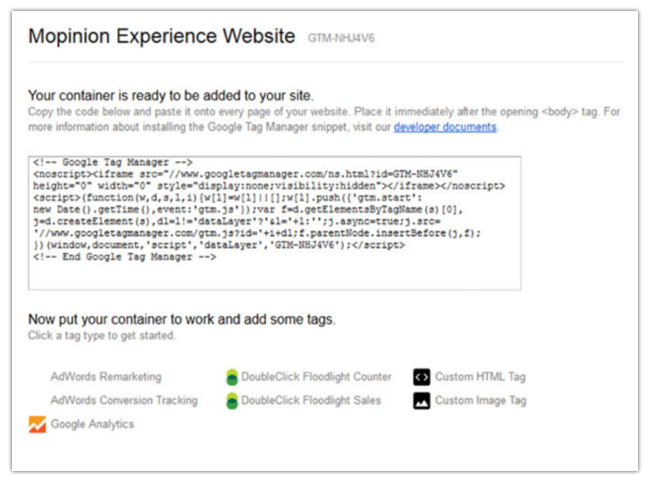
You’ll want to start by implementing the Mopinion script on your website(s) – whether you do that manually or via a tag manager tool (such as Google Tag Manager) is up to you.

Screenshot: Grab the code from the deployment manager.

Screenshot: add deployment code to Google Tag Manager.
Once the script has been added, you can start configuring deployments for particular feedback forms. The Mopinion deployment manager allows users to set up specific conditions for feedback forms, such as trigger type (by button, triggered proactively, or upon leaving the page), percentage of visitors, time on page, show if visitor has a specific cookie, and more…

Screenshot: Configure your deployments with the desired feedback forms.
And voila, your passive feedback forms are ready to go!
Deploying fit-for-purpose, passive feedback forms
As we pointed out before, not all passive feedback forms are suitable for all webpages. The contents of your feedback form all depend on who you want to target, what you want to achieve and how you’re going to achieve it. That being said, there are several useful templates you can use as a guide for building passive feedback forms fitted to your funnels (rather than just using one form for all pages).
Let’s start with the most simple of forms, Generic Page Rating.
1. Generic Page Rating
This type of passive feedback form is probably the most commonly used form among businesses. It measures usability using ratings such as stars, smileys, thumbs or even number ranges. Generic page rating forms are often dispersed on all pages of the website (in the form of a passive feedback form) so that a form is always available to the visitor when they need it.

Sample form from client TomTom
2. Net Promoter Score (NPS)
Net Promoter Score is a great metric for measuring how loyal your customers are to your brand. This score identifies how likely your visitors are to recommend your business to friends and family and based on where they fall on the NPS scale, they are grouped as promoters, passives or detractors. This type of feedback form is typically used for measuring loyalty after a transaction has taken place (known as transactional NPS), e.g. customer service, support or purchasing, although it can also be used to measure the overall experience (known as relationship NPS).

3. Goal Completion Rate (GCR)
Goal Completion Rate, as you might’ve guessed is a customer experience (or CX) metric that measures the # of visitors who’ve achieved a goal – broken down into completed, partly completed or failed to complete a goal. This can be a very specific goal such as obtaining the price list for a service. GCR is great for if the user’s goal is to improve online sales because it provides great insights into where customers are and aren’t successful along the way.

4. Customer Effort Score (CES)
Customer Effort Score is a CX metric that measures how much effort it takes your visitor to reach his goal on your website. This score is an interesting one in that the results often have a direct correlation with customer loyalty, e.g. if effort levels are high, loyalty levels are low and vice versa. CES is often used at the end of a funnel (e.g. post purchase) so that you can gauge how difficult a particular process was. Alternatively, you can collect CES in combination with GCR in order to understand from visitors who HAVE achieved their goal, how much effort it took them to do so.

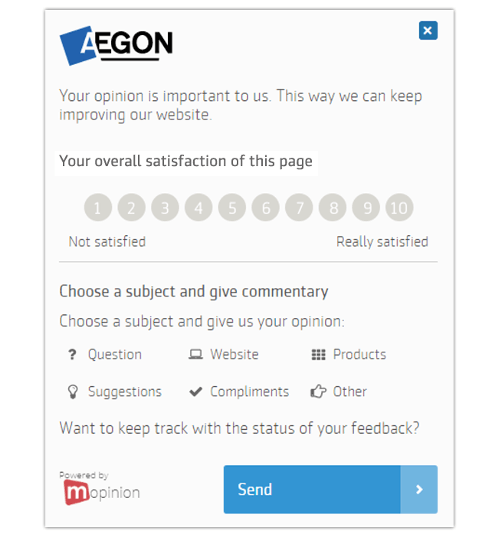
5. Website Customer Satisfaction (CSAT)
Website Customer Satisfaction is perhaps one of the most popular scoring methods (alongside NPS and CES, of course). This particular metric measures how well a webpage meets the expectations of the customer and typically this is done using a scale of 1-10, likert scales, stars or smileys. These are typically deployed via a feedback button that opens in modal.

Sample form from client Aegon
Start simplifying your feedback programme
Believe us when we say online feedback all comes down to two things: timing and relevance. There’s nothing more important than being there when your customers need you, so why not do that with ease.
Want to learn more about how you can start using Mopinion and our advanced deployment manager?
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.