Website feedback gives you something that no amount of analytics can: the voice of your visitors. While tools can track clicks, scrolls and time on page, they can’t uncover frustration, confusion or unmet expectations.
Your website might be polished and functional, but if users can’t complete their goals, or worse, don’t feel heard, conversions will suffer. That’s why collecting feedback directly from your audience is essential. It helps you uncover blind spots, refine the user journey and build a website that truly works for the people using it.
This is where website feedback becomes a game-changer!
Let’s dive into seven essential website feedback types and explore how each can elevate your digital experience from guesswork to greatness:
- Passive Feedback: Creating Space for the Unexpected
- Active Feedback: Capturing Moments That Matter
- Visual Feedback: Giving Users the Power to Point
- Bug Reporting: Fixing What’s Broken Before It Breaks Trust
- Sentiment Feedback: Listening Between the Lines
- Behavioural Feedback: Understanding the Silent Journey
- Final Thoughts

Passive Feedback: Creating Space for the Unexpected
Passive feedback tools are those that quietly exist in the background, waiting for the user to take initiative. Think of a small “Feedback” button floating on the side of the screen, it’s always there, discreet and accessible.
This type of feedback doesn’t interrupt the user journey, and it doesn’t prompt an action. Instead, it empowers visitors to raise their hand when they feel ready, whether that’s to point out a bug, suggest an improvement or simply share their thoughts.
One of the most valuable aspects of passive feedback is its authenticity.
According to Nielsen Norman Group, session replays are limited because they only show what users did, not why they did it.
While these tools are useful for observing behaviour, they often lack the deeper context behind those actions. In contrast, direct user feedback provides that missing layer of insight that helps teams identify usability issues and improve user experience more effectively.

Because the user initiates the interaction, what they share tends to be raw, honest and highly relevant. You’ll often discover issues your team hadn’t even considered, like confusing copy on a landing page, a missing size guide on a product page or layout inconsistencies across browsers.
These are the kinds of insights that would never appear in a session replay or be revealed through analytics alone.
From a business perspective, the value of passive feedback is immense!
Think about this, you’re giving your visitors a voice without putting them on the spot. You’re telling them, “We’re listening, even if you whisper.” And when users feel heard, trust begins to grow.
The feedback you receive becomes a roadmap of micro-opportunities, small, low-effort changes that can lead to big results in customer satisfaction and retention.
Active Feedback: Capturing Moments That Matter
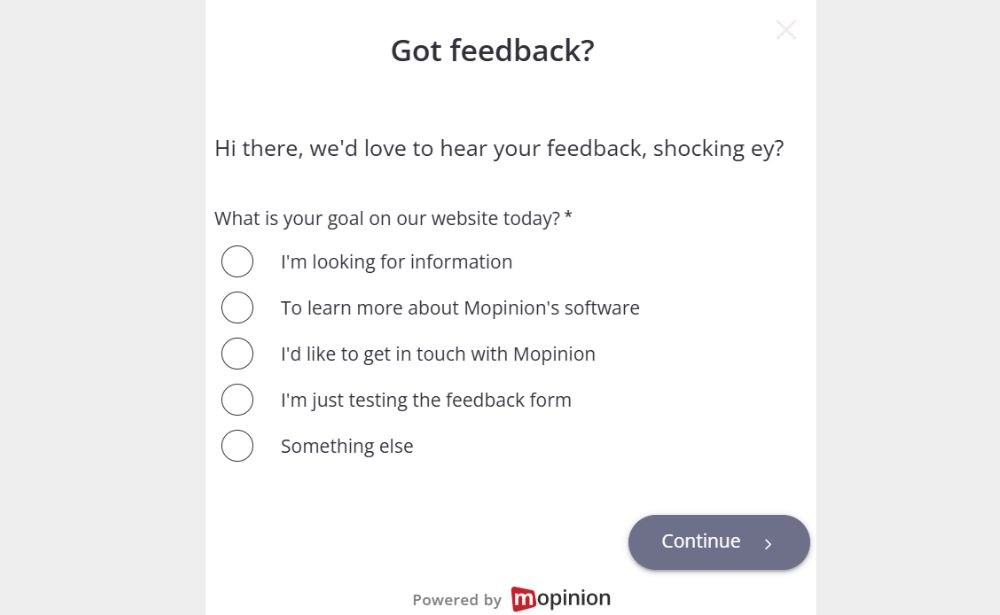
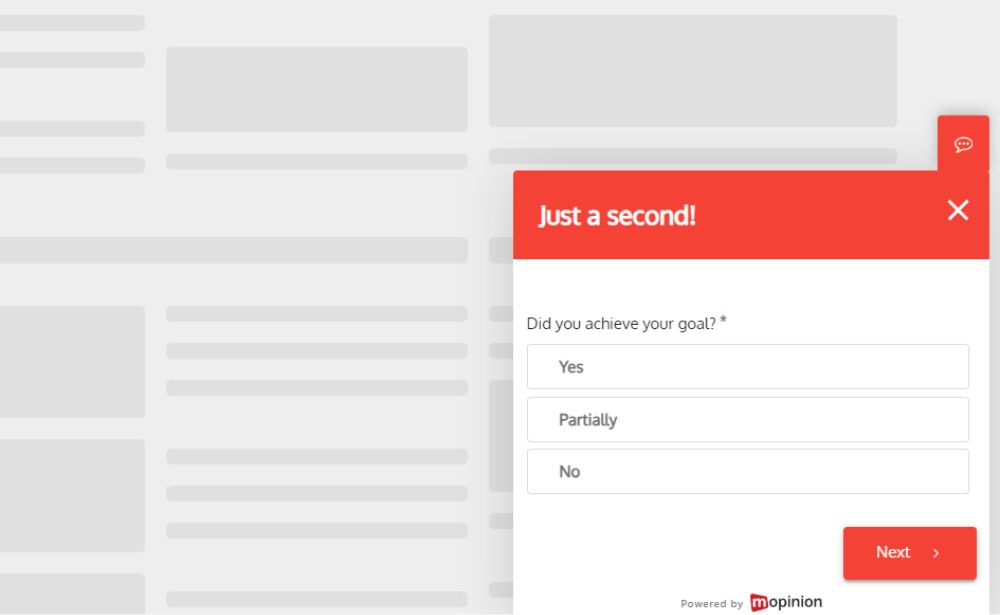
While passive feedback waits quietly in the wings, active feedback steps onto the stage. It’s purposeful, timely, and triggered by specific behaviours or moments during the user journey.
This could be a short survey that appears after a visitor completes a purchase, a question that pops up when someone spends too long on a certain page, or an exit poll that launches when a user is about to leave your site.
These interactions are designed to ask the right question at the right time and that timing is what makes active feedback so powerful.
Imagine you’re running an e-commerce site and someone abandons their shopping cart.
An exit survey asks, “Was there anything stopping you from checking out today?” With this simple nudge, you uncover the kinds of insights that analytics can’t show, like concerns about shipping costs, confusion over payment options or even a missing product size.
Or picture a travel booking platform where a visitor spends several minutes on a destination page but never books. A smart feedback form might ask, “Can we help you find what you’re looking for?” revealing uncertainty about visa requirements or hotel availability.

In a SaaS environment, a pop-up triggered by frequent use of a specific feature can gather insights into user satisfaction or friction points, helping teams prioritise updates that matter most.
Now, instead of speculating about drop-offs, you’re armed with actual reasons straight from your audience.
The real value here lies in precision. Active feedback gives context to behaviour.
It allows you to look beyond bounce rates or conversion drops and understand the motivations behind them. It transforms numbers into narratives and offers an opportunity to address issues before they become patterns.
For businesses focused on performance, conversions, and user satisfaction, this kind of feedback isn’t just helpful, it’s essential. It enables teams to respond with agility, improve user flows, and ultimately build websites that adapt to users in real time.
Visual Feedback: Giving Users the Power to Point
Sometimes, users struggle to explain what went wrong. They know a button didn’t work or that something felt off, but describing it in a feedback form can feel like more effort than it’s worth. That’s where visual feedback comes in!
It allows users to interact with the actual page, clicking on elements to highlight issues and attaching notes directly to them. It’s as if the user is pointing at the screen and saying, “There. That’s the problem.”
This kind of feedback is especially valuable in design-heavy environments.

Let’s say you’ve just launched a new homepage and are monitoring early user reactions. A visitor clicks on the call-to-action button and submits a visual note: “This doesn’t look clickable.” That tiny piece of feedback may seem minor, but it reveals a usability flaw that could cost conversions.
Without the visual element, this insight may have been lost in translation or never reported at all.
From a value standpoint, visual feedback reduces ambiguity!
It cuts through vague comments and helps your team understand exactly what needs fixing. Developers don’t need to guess which banner was broken. Designers don’t need to interpret which layout felt “weird.” Everyone saves time, and improvements happen faster.
The feedback becomes more collaborative, more actionable and far more effective in driving results.
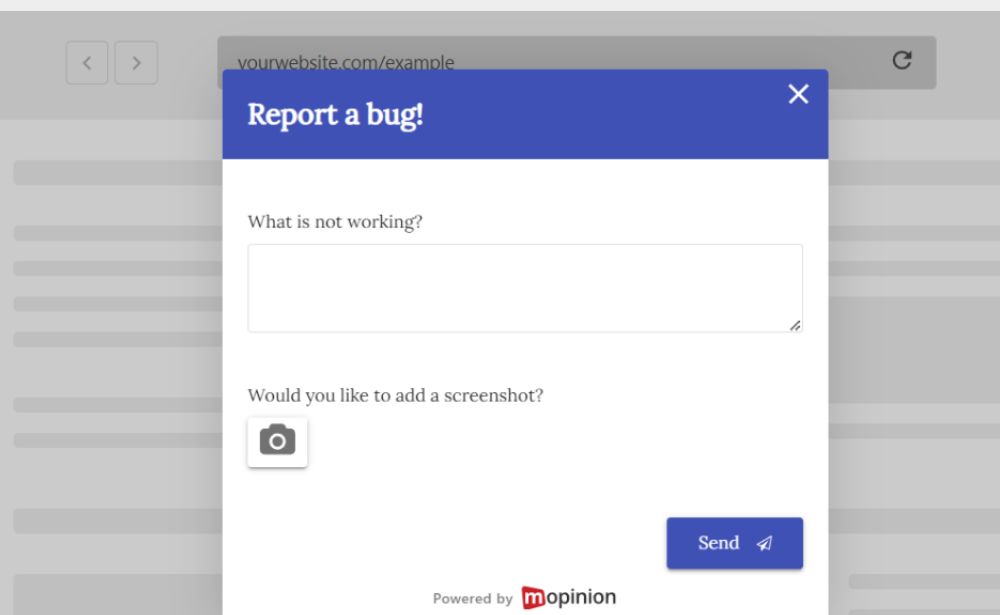
Bug Reporting: Fixing What’s Broken Before It Breaks Trust
No matter how polished your website looks, bugs will happen!
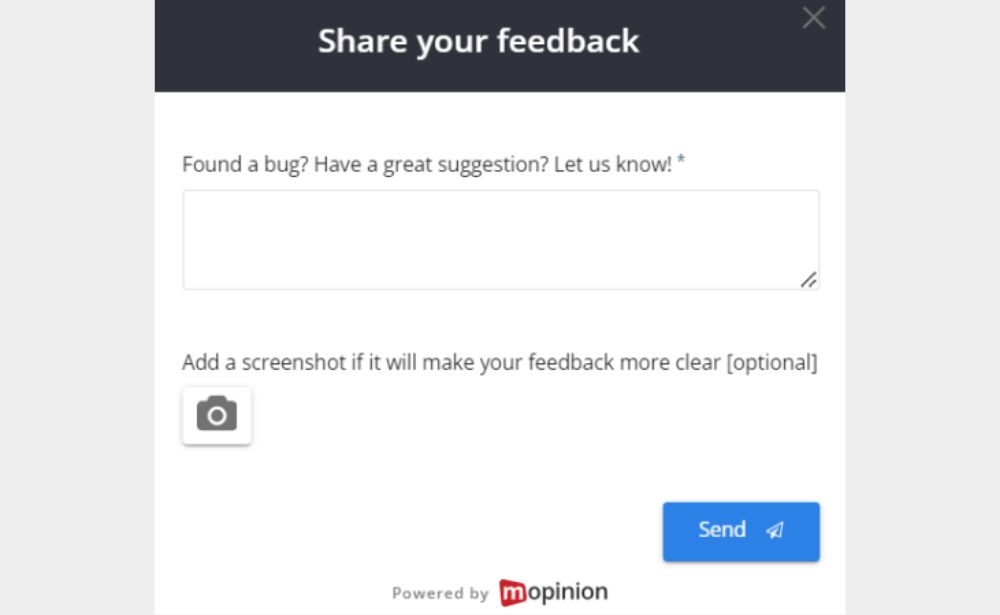
And when they do, your users are often the first to spot them. Bug reporting feedback gives them a simple, intuitive way to report issues as they occur, often including contextual information like the browser they’re using, their device type or a screenshot of the problem.
Let’s take a real example.
Imagine a visitor tries to submit a form but nothing happens when they click “Submit.” Frustrated, they might leave or, with a bug reporting form, they can immediately flag the issue and attach a screenshot. That single piece of feedback could be the difference between losing a lead and fixing a critical flaw within hours.

For digital teams, this is a dream!
Instead of vague emails saying “your site is broken,” they receive detailed reports that help them replicate and resolve the issue. The value here is twofold:
- Smoother user experience
Issues get resolved faster, reducing user frustration, preventing drop-offs, and keeping the journey seamless. - Faster, more confident responses
Teams are empowered to act quickly with the right information at hand, saving time, minimising back-and-forth, and reducing the risk of technical debt down the line.
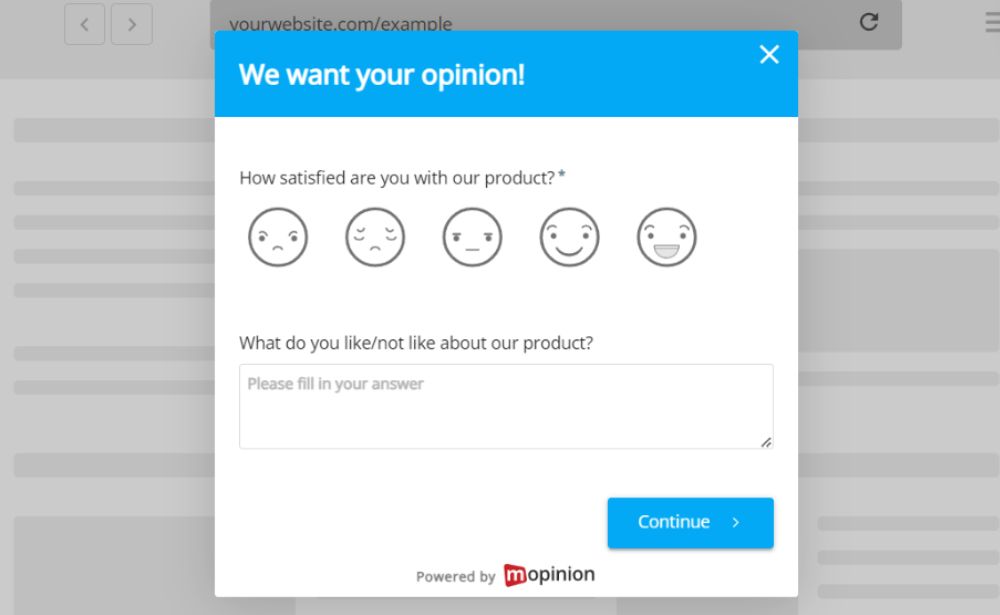
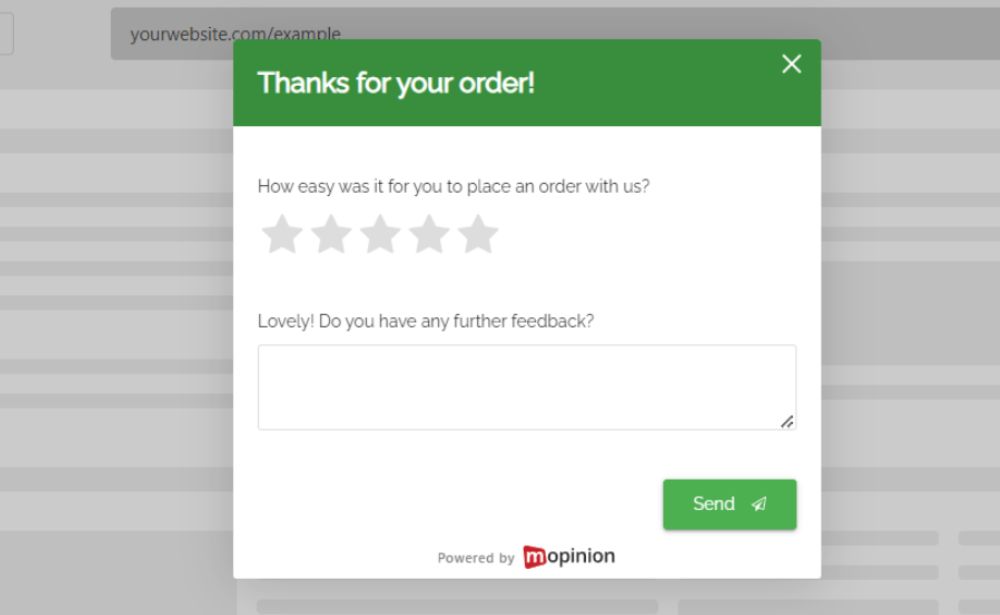
Sentiment Feedback: Listening Between the Lines
Beyond functionality and form, every digital experience carries an emotional undercurrent.
Do users trust your brand? Do they feel confident navigating your site? Do they believe in what you offer? Sentiment feedback tools like Net Promoter Score (NPS), Customer Satisfaction (CSAT) and Customer Effort Score (CES) help you answer those questions.
In digital journeys, these types of feedback are typically collected through embedded feedback forms, placed intentionally at specific points in the experience. A quick form at the end of a knowledge base article might ask, “Did this answer your question?” After a checkout, a pop-up might ask, “Was this process easy to complete?” These structured touchpoints turn vague feelings into tangible insights.
The real power lies in how these small moments of sentiment reveal deeper patterns.

You’re not only uncovering friction points and emotional drivers, you’re also tracking loyalty, identifying pain, and measuring satisfaction across the customer journey. This transforms opinions into measurable data, especially when you collect them consistently over time.
And for businesses, that’s gold!
These metrics aren’t just about numbers, they tell a story about brand perception, long-term engagement, and even future revenue. Think of sentiment feedback as your early warning system for frustrations building up quietly, or a celebration of what’s working well.
By weaving feedback forms into your digital experience, you’re saying: “We don’t just want to know what happened, we want to know how you felt about it.”
Behavioural Feedback: Understanding the Silent Journey
Finally, there’s a type of feedback that isn’t written at all, but it still speaks volumes.
Behavioural feedback tools like heatmaps, session replays and click tracking show how users interact with your website in real time.
Where they scroll, where they linger, where they rage-click or get stuck. This behavioural layer provides a silent commentary on the usability of your site.
But here’s where the magic happens: combine behavioural insights with direct feedback, and you gain full clarity.

Let’s say a heatmap reveals that users consistently scroll past your call-to-action without noticing it. You pair that with a quick on-page survey asking, “Did you find what you were looking for?” and learn that visitors didn’t even realise the CTA was there.
Now you don’t just know what’s happening, but why and that’s where real optimisation begins.
This type of feedback is incredibly valuable for UX teams, product owners and digital marketers alike. It brings together the what and the why, allowing you to prioritise changes with confidence and reduce friction across the user journey.
It’s the missing link between intention and action!

Final Thoughts
Every click, every scroll and every comment tells a story.
And the better you listen, the better you can respond.
By collecting and combining these different types of website feedback, you transform your site from a static interface into a dynamic, evolving experience, one that grows with your users and consistently delivers more value.
At Mopinion, we believe feedback should be easy to collect, effortless to manage, and powerful to act on. That’s why we build smart, AI-powered tools, proudly developed in Europe, that help you hear your users clearly and do something meaningful with what they say.
If you’re ready to take your website from good to great, start by listening!
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.