Mopinion has teamed up with online automation tool Zapier to deliver quick and easy integrations between your Mopinion feedback data and various web applications. Thanks to Mopinion webhooks, the integration process is a breeze. Ready to start relaying your feedback data to all your favorite apps in real-time? We’re here to help. Mopinion has created a step by step ‘How to” for integrating your user feedback with Zapier.
But before we get started, let’s take a look at the importance of a connected app strategy, and explain more about Mopinion webhooks and Zapier.
The importance of having a connected app strategy
Gone are the days when businesses were forced to invest in expensive and colossal business application suites. Now it’s all about having a connected app strategy, meaning multiple apps that can integrate with one another.

Why? Having all of your apps intertwined can save your business a great deal of time. Rather that switching back and forth from dashboard to dashboard, you can have your data pushed to all your favorite applications, such as Salesforce and Mailchimp, enabling you to review and cross analyse data in one place. A connected app strategy can also indirectly boost customer experience and improve service levels as you will have more time and focus to cater to your customers.
What are Mopinion webhooks?
The Mopinion webhook system lets users easily integrate Mopinion feedback data with other applications by sending the data to application endpoints (or URL where feedback data will be sent to).
A webhook is a method (or architectural pattern) used to relay data to other applications as the data comes in, rather than polling for the latest updates.
Unlike an API which must poll frequently to retrieve data, Mopinion webhooks transfer live data to your application of choice each time an event meets your criteria. Criteria – in this case – could be a low score, feedback comments containing certain words, feedback from a specific device, browser or URL, etc.
For more information regarding Mopinion webhooks, check out this article.
What is Zapier?
Zapier is an online automation tool that allows end users to integrate their web applications, and therefore automate workflows. This is done using what are known as Zaps, or blueprints for a task that you want to complete over and over without having to open apps separately. Additionally, Zapier offers a solution for incoming webhooks, which allows Mopinion webhooks (containing user feedback data) to be posted to the Zapier endpoint.

Step-by-Step: Integrating Mopinion webhooks with Zapier
To get the Mopinion software integrated with Zapier, there are four main steps you need to follow:
- Creating your account and creating a Zap in Zapier (this will serve as a project to post your feedback data to)
- Set up a webhook in Mopinion that posts to the Zapier endpoint (which is your Zap)
- Set up a Zapier “action” to distribute the feedback data to an application of your choosing (e.g. Basecamp, Asana, MailChimp, or Salesforce).
- And lastly, create additional filters to get your data just right! tweaking your integration with additional data filters.
Note: the free account in Zapier is limited in terms of usage. With the free package, users can post a maximum of 100 items a month and the amount of additional rulings (or steps) in a Zap is limited. However, because you can set up a lot of conditions within the Mopinion software (e.g. when a webhook will be triggered and which data should be sent) it is still possible to set up several interesting integrations with Zapier.
Let’s take a look at each step in more detail:
1. Log in to your Zapier account and create a Zap
First things first. You need to access your Zapier account and otherwise create one.
- Create an account (if you don’t already have one) at Zapier.com
- Already have an existing account? Just login as usual
- Click the “Make a Zap” button

2. Getting Mopinion feedback data into Zapier using Mopinion webhooks
Now it’s time to push your incoming feedback data to Zapier.
- After clicking on “Make a Zap”, you will be prompted to the trigger screen.
- Here you can add your first trigger.
- The trigger is used to connect the Mopinion webhook to Zapier and as a result, push the Mopinion feedback data to the Zapier system.
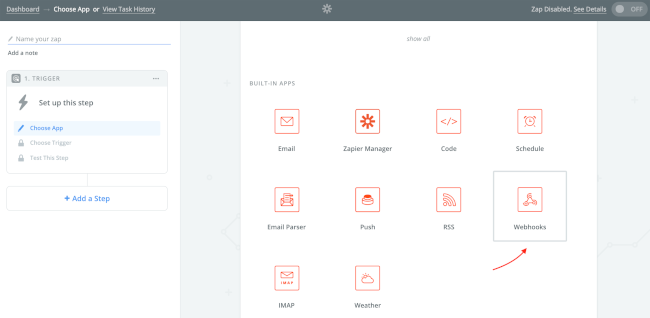
- Select Built-in Apps > Webhooks.

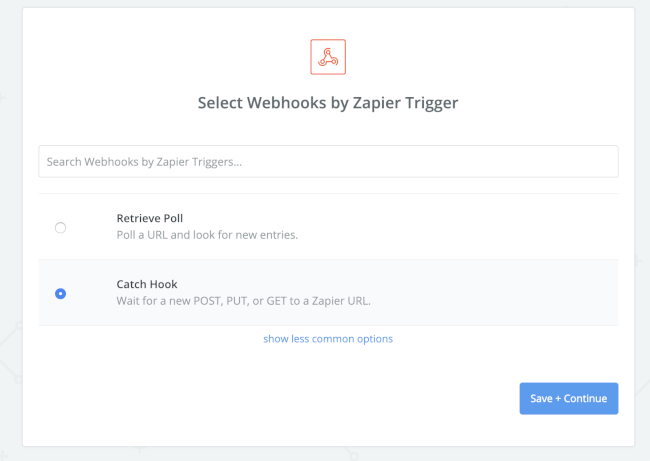
- Select the Catch Hook option:

- Hit Save + Continue
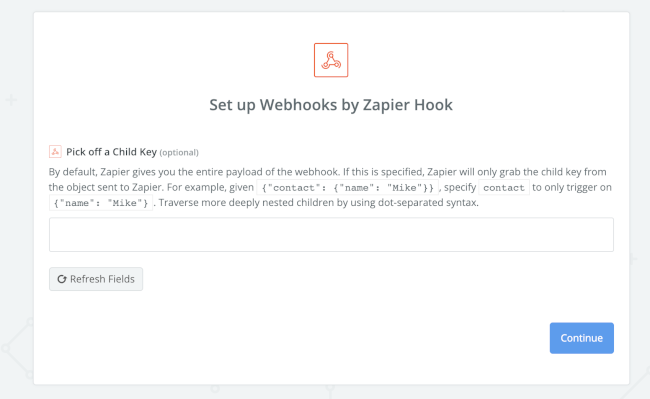
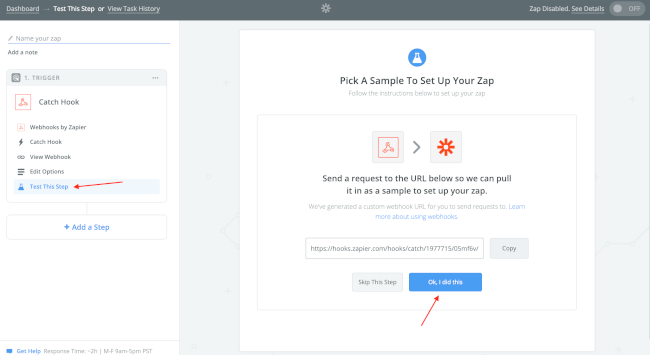
- On the next screen, leave the field empty and click Continue:

- Copy the Zapier URL (endpoint):

- You will need this URL for the next step, which is inputting it in the Mopinion Webhook system
- Now login to your Mopinion account
- Go to Settings > Webhooks
- Select a Source, e.g. one of your feedback forms
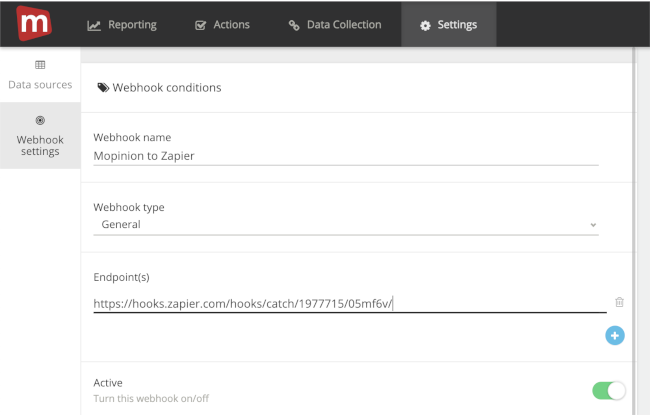
- Give the Webhook a name, e.g. “Mopinion to Zapier”
- For the Webhook Type, choose “General” (in technical terms, this is a post of a json payload to the Zapier endpoint)
- Add the Zapier URL (endpoint) that you previously copied.
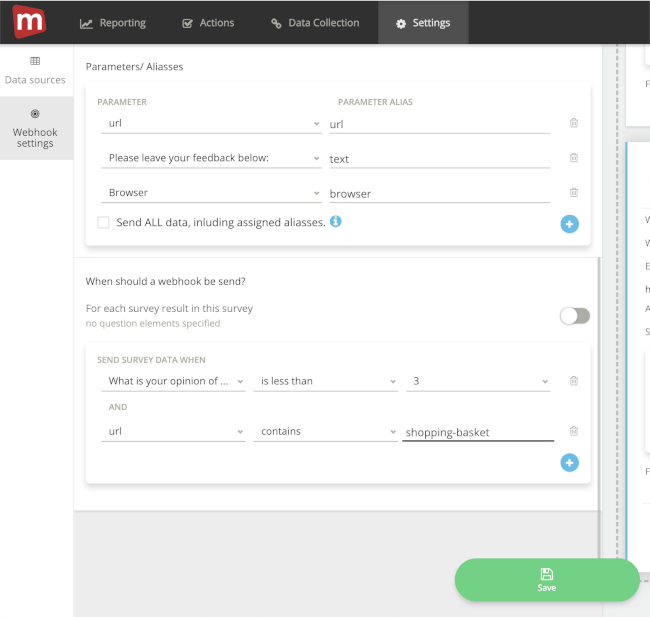
Your setup should look as follows:

How to add conditions to Mopinion webhooks
It is possible to add some conditions, which will determine when the webhook is pushed to Zapier. Let’s take a look at some examples below.

The image above is an example of some conditions you can choose from, including:
- Sending only specified fields to Zapier, such as URL, text / open comments, and browser details.
- A condition to ONLY send feedback when the feedback score (e.g. Net Promoter Score or Customer Satisfaction) is below 3 and when the URL where the feedback is submitted contains ‘shopping-basket’.
But these are just a few, there are endless combinations of conditions you can set up with your webhook. To learn more about setting up webhooks, click here.
Note: it is not mandatory to select conditions. You can also send ALL data without any predefined conditions attached. Besides, for testing purposes, that’s usually the easiest way to monitor if the data is flowing in Zapier.
Last step? Don’t forget to Save the Webhook and see to it that it’s set to ‘Active’ (see Active toggle).
How to test your feedback data in Zapier
Your webhooks are a go! Now you are ready to do some testing:
- Start by opening up the feedback form you’ve used to set up the webhook.
- Submit your feedback (if you used conditions in the webhook like in the example, make sure those conditions are met).
- Now log back in to your Zapier account.
Note: there is a slight delay in our webhook system, so it could take a couple of minutes before your test results have reached Zapier.
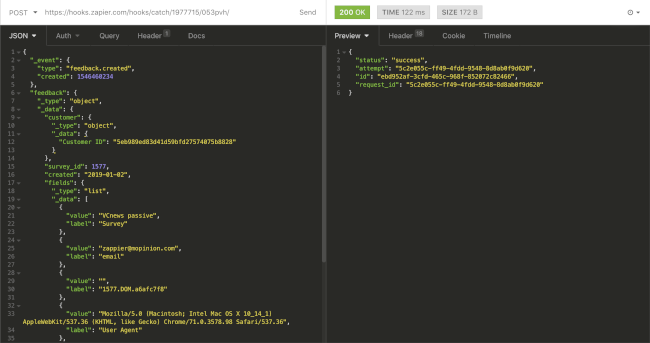
Lastly, click the test link and see if feedback is coming in:

An additional testing method
If you have a bit more experience with APIs or programming in general, you can also use a client to set up a test post to Zapier. Make sure its a POST request, to Zapier URL, and the header is a json payload (Content-Type : application/json). You can use tools such as Postman or Insomnia to set this up.

3. Sending feedback data from Zapier to an application
All set? Next up in the process is adding an action to the Zapier trigger. Actions allow you to send the Mopinion feedback data to another app, such as Salesforce, Asana or Trello.
Once the Zapier trigger is setup properly and the Mopinion Webhook has been activated, your feedback data should reach the Zapier application. From there, you can starting pushing the feedback data into another application.
To do this, follow the steps below:
- Click the “+Add Step” button to add the action
- Choose the option: Action/Search

- You’ll see a couple of Built-in apps from Zapier such as email, RSS, SMS, and translations. You’ll also find pre-built integrations from other software providers, such as Google docs, Salesforce, Mailchimp, and so on.
- To test our Zapier setup, we will start with a simple email integration. This action takes the JSON payload (all feedback details) from the Mopinion webhook and sends it through as an email.
- Select the Email panel from the Built-in apps (see below).

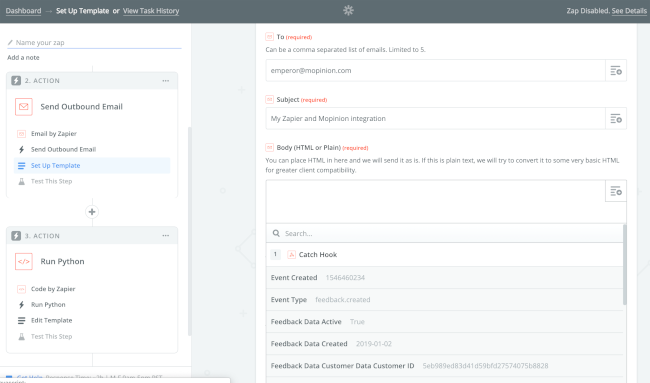
- Select the “outbound email” option and fill in the required fields (To, Subject, and Body)
- To: Your email address
- Subject: the subject of the email. e.g. ‘My Zapier and Mopinion integration’
- Body: select Catch Hook
- In the body, you have selected the option: Catch Hook. This tells the system to grab the data that was collected with the Mopinion webhook.
If you’ve followed these steps properly your screen should look like this:

As you can see, you can also select parts of the “hook” such as the date object, some IDs (project ID, feedback ID, etc), and the object containing all form data fields (such as feedback comments, feedback URL, etc). This last one is the most interesting. It is called: Feedback Data Fields Data (see image below).

- Click Continue
- Send the test email and check your inbox
- If everything was done correctly, you should receive the hook.
- Continue in Zapier and toggle the Activate switch to ON.
Congratulations! You have successfully made your first Mopinion-to-Zapier integration. You can repeat the same steps for other apps as well and integrate the Mopinion webhook system with other third party apps such as Asana, Salesforce, and Mailchimp.
4. Adding extra steps to filter data
Now that everything is up and running, you can start tweaking your integration with additional data filters. Why use filters? You’ll quickly find that sometimes you don’t want all of the data from Mopinion webhook.
Using extra filtering and text formatting, you can get the right data you need from the entire Mopinion payload (JSON object). You can grab certain fields, such as an email address or URL, and based on that data, you can have Zapier perform certain tasks. For example, if you want to link the email address or customer data to the proper fields in your application of choice (for example, the CRM). This way, contact info remains contact info.
Note: Some of this extra filtering, requires a paid plan in Zapier. The reason being is that it’s possible you need extra ‘steps’ to do so. The free version only allows one trigger (receiving the webhook), and one action (sending it to your application of choice).
The Email and URL field
Luckily Zapier has some built-in features to filter out email addresses and URLs from the Mopinion payload. Here’s how:
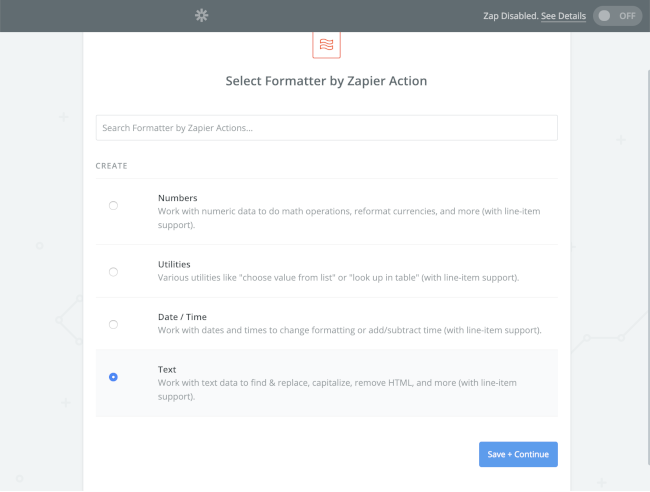
- Start by adding a new step and Selecting Formatter:

- Then select “Text”, and Save & Continue:

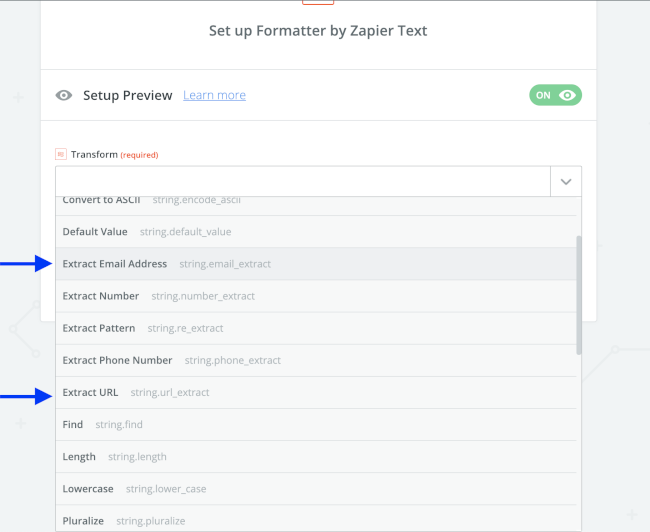
- Then you must select a Formatter. You can choose either “Extract Email Address” or “Extract URL” if you want to grab the URL field:

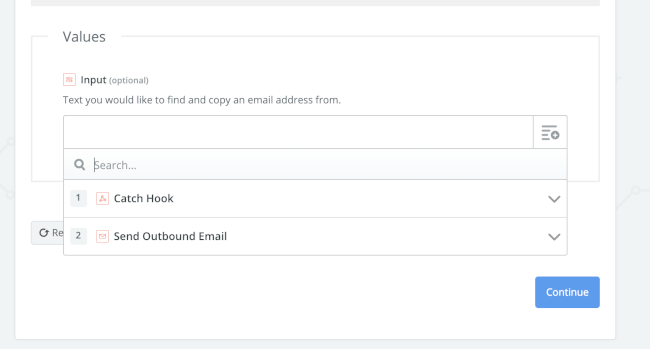
- And then for the Input section, you need to select Catch Hook (as you did before, which tells the system to grab the data that was collected with the Mopinion webhook.

- Now Zapier will start looking for the first email address or URL in the Mopinion webhook.
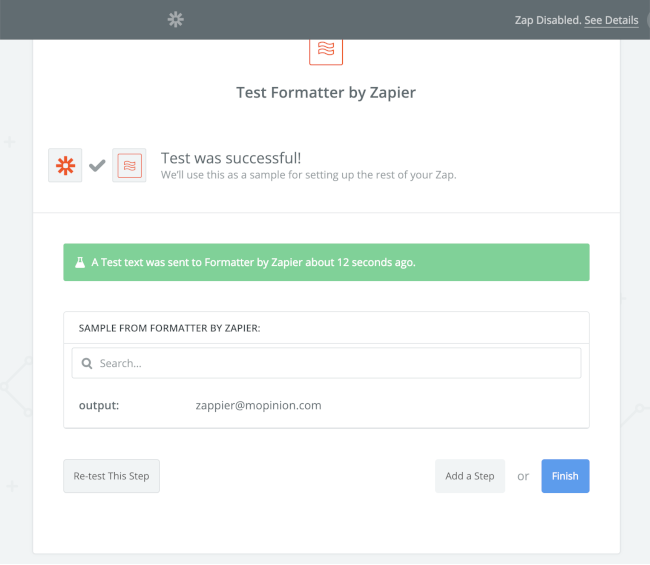
- Lastly, you can test your setup and see if it’s working properly. The “output” should be either an email address or a URL.

Et voilá! You have filtered your first email address or URL from a Mopinion webhook. Of course… this is just the beginning of a more advanced setup.
A more useful use case would be that you combine this data (the email address or URL) with the rest of the feedback data. That way you can match the email address with a client profile in Salesforce or other CRM tool. Alternatively you can use it to add the email address and/or website URL as a new Hubspot lead / prospect. There are lots of different options!
See more about Zapier extracting options here.
Locating and filtering certain data fields using split text
Additionally, you can use the split text option to locate and filter on certain fields in your feedback data. For example, if you want to filter out an open comment, a first or last name, or other any data field.
To do this, start by repeating the same steps as before for extracting an email address or URL:
- Add a new step and Select Formatter
- Then select “Text”, and Save & Continue
- Then you must select a Formatter. Instead of choosing the “Extract Email address” or “Extract URL”, you now want to select the “Split Text” option (this function lets you input a line or block of text and break it apart at a certain character or phrase).
- You can then choose which segment of the text you’d like to output.
- For the Input section, you must again choose the Webhook.
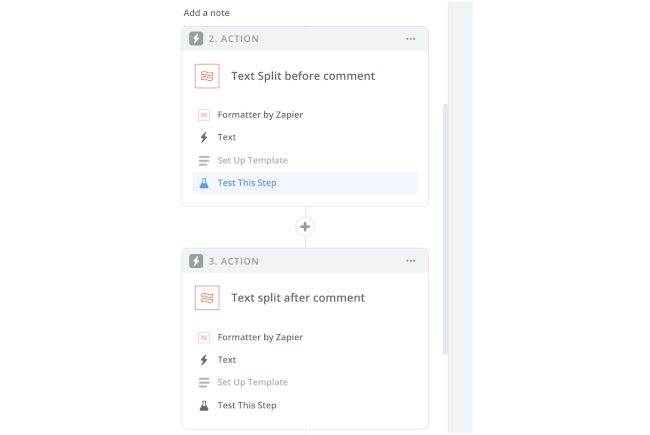
- Now you must split the text with two actions (or steps), which here we call: ‘Text split before’ and ‘Text split after’
For the sake of this example, we will extract the “open comment” field from the Mopinion webhook (see below).

Action 1: Split text from everything before the data field
In the first action, you are essentially splitting the webhook to keep all text (from the webhook data) after the open comment field. And in the second step, you are removing all the data after the open comment field. What this does is “isolates” the open comment field because you have removed all text before and after the comment field.

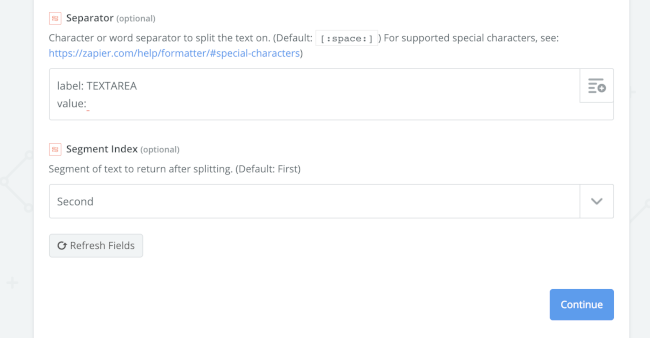
Explanation:
- Under ‘Separator’ you will see that you have removed all text before the ‘label: TEXTAREA’, and kept all data that’s after it.
- Under the ‘Segment Index’ you will determine the segment of text that should return after splitting. ‘Second’ indicates (as you see above) that you want to keep the second part after the split (set in the separator field), whereas ‘First’ indicates that you want to keep everything before the split. Note: We’ll use ‘First’ in the next action.
- Then click “Continue” and test your setup to see if the webhook data now starts with the open comment you want to isolate. In the next step we’ll remove the data that comes after the open comment (in other words, the feedback fields you don’t want to use).
Action 2: Split text from everything after the data field
Now we will remove all the data after the open comment field.

Explanation:
- The [:Newline:] value in the Separator field means you want to split after a “new line”.
- In the Segment Index, choose the option “First”. This means you want to keep the first part of the text element (in this case, the open comment value).
- Click “Continue” and test your setup to see if the webhook data now only shows your open comment value.
You can use these steps for a number of different integrations. For example, if you want to send this open comment field to your favorite chat channel, such as Hipchat, or a project management tool like Trello.
Note: Mopinion offers native integrations with chat tools such as Rocket.chat and Slack.
Learn more about Zapier split text options here.
Get connected!
No more bouncing from dashboard to dashboard. You have your feedback data at your fingertips, when and where you want it. And now, equipped with the tools and knowledge you need to integrate your feedback data with all your favorite apps, you can finally start focusing on what really matters: your customers.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.







