Collecting website feedback and developing a voice of the customer program has many benefits: From improving user experience and customer loyalty to boosting your conversion rate. However, there isn’t a clear-cut way to give your website visitors a voice the best approach isn’t one-size-fits-all. It all depends on your goals.
Considering websites are often the communication channels that get the most visitors, it’s no surprise that they are also the most popular place for collecting user or customer feedback.
However, there are many things to consider before setting a website feedback form live or sending out a survey. Which tool should you use? Which survey questions give the best results? Where on the website should you place the form? And of course; what do you want to know?
In this article, we will discuss which steps you need to take to start collecting website feedback. Are you ready?
What you can find in this article:
- What should I think about when collecting website feedback?
- Where should I place my feedback form?
- Which questions should I ask in my website feedback form?
- What is the best website feedback tool?
Let’s go!
Website feedback is inherently data collected from people who visit your website. It can be both quantitative and qualitative data, depending on which questions you ask. The best results usually come by combining the two, but more on that later. Let’s start at the beginning.
What should I think about when collecting website feedback?
Start with determining why you are collecting website feedback data; what is your main goal? This will help you figure out where you should place your website feedback form, when it should be triggered and what you should ask.
Some common goals in collecting website feedback are:
- Identifying bugs or issues by seeing your website through your visitor’s eyes
- Conducting market research regarding something in the customer journey (for example payment methods, delivery options, product selection etc.)
- Measuring customer satisfaction
These goals can help you reach insights that reduce drop-offs from your website, boost conversion rate and improve your overall website user experience.

Imagine that you have a webshop where you sell clothes. You’re offering three different delivery options, but you are wondering if adding a fourth might help your conversion rates. Especially since the percentage of abandoned baskets and the drop-off rate on the payment and delivery page is higher than you would like.
Of course, you can’t be sure that the delivery options are the reason people leave your site during this stage of the customer journey. Therefore you decide to deploy a website feedback form that is triggered when people leave the shopping cart without finishing a purchase.
This is a good example of when website feedback can be helpful and how setting a goal in advance helps you design your form. This particular example will not only help deduce if another delivery option should be added or not. It can also give further insights into customers’ preferences, like payment methods or return policies.
Where should I place my feedback form?
The placement of your feedback form is an important, strategic choice. With the right website feedback tool, you can collect data from your visitors anywhere on your site. The sky’s the limit!
To get the optimal results, it is however important to keep some things in mind. For example, when and where to trigger your feedback form and to whom it should be visible.
When to use a permanently featured feedback button
Sometimes you might want to collect general feedback from your visitors. Most organisations and businesses choose to do this with the help of a form that is accessible at all times via a feedback button. A typical use for this kind of form is measuring general customer satisfaction with a CSAT survey.
Another example of when it’s handy to keep a website feedback form available at all times is if you are using it to identify bugs. Of course, these two goals can be combined, like in the below example from Calvin Klein. This is inherently a CSAT survey, but it also allows the customer to report bugs, incorrect information or just shoot a compliment Calvin Klein’s way.

Calvin Klein has a permanent feedback button to measure customer satisfaction and allow visitors to report bugs.
When to use visitor behaviour to trigger a website feedback form
Certain feedback forms are more effective when shown to a specific audience. Like in our earlier example of the webshop and the delivery options. In that scenarion, the goal was to research why customers were abandoning their baskets, which essentially boils down to exit intent. If this form had been shown to everyone on the site, the insights would have been watered down with feedback from irrelevant customers who are already happy with the available options.
Our tip: If you are doing research into your users’ behaviours and preferences, it is useful to leverage triggers for your website feedback forms. Examples of commonly used triggers are exit intent (like discussed), click behaviour or time spent on page. It is also possible to target a certain percentage of your overall visitors to not get an overwhelmingly large amount of answers.
The company Bokadirekt has a real-life example of how using forms with triggers can lead to insights that allow you to optimise the user journey. The Swedish company Bokadirekt is a leading marketplace for booking services within the beauty and health industry.
By using a feedback form triggered on their payment page, they saw that their customers were actually missing a payment option. This gave them a concrete action to take and try out in order to improve their user experience and conversion rate!
Read more about how website feedback forms helped improve Bokadirekt’s customer journey.
Which page should you place your feedback form on?
Our answer shouldn’t surprise you at this point: It all depends on your goal. Unless you are aiming to collect general feedback, our tip would be to place your website feedback form on the page it is concerning. Shocker, right?
With the right digital feedback tool, you can also include triggers for a broad amount of pages. In the below example, insurance company Allianz asks their Dutch visitors if they found the information they were looking for. This form is triggered on several, informational pages when the visitor is indicating that they are going to leave the website. The aim is to see if the information that Allianz are offering their customers is relevant and easy to find.
In short: Make sure that the context of when you’re showing your feedback form makes sense!

In this Dutch form, insurance company Allianz is researching why visitors are leaving their site.
Which questions should I ask in my website feedback form?
Writing the perfect survey questions can be tricky. But the best way to start is by deciding what you want to know.
The next (quite logical) step is asking exactly that. Don’t make it harder than it needs to be! Good survey questions should be short, to the point and clear.
Quantitative or qualitative data?
Well-designed feedback forms use a mix of quantitative and qualitative questions. Typically this is done by asking a yes/no question, multiple choice question or a rating question, followed by an open-ended question.
The initial question gives you an idea of the general happiness among the respondents, while the open question dives deeper into what your visitors like and dislike about your website, product or service.

Tommy Hilfiger collects both quantitative and qualitative website feedback.
Examples of common website feedback questions are:
- How likely are you to recommend our product/service to friends and colleagues?
- How can we improve your experience on our website?
- Do you have any additional comments or feedback for us?
- Did you find everything you were looking for?
Check out our deep-dive on website feedback form templates to learn more about website feedback questions.
What is the best website feedback tool?
Choosing the right feedback tool is important. There are a lot of well-known options out there, some free and some not. An important note to remember about free versions, is that they are usually limited in certain ways. Most commonly:
- A limited amount of forms are available
- A limited amount of responses are available
- Data analytics is not included
- No possibilities of integration with other business tools (like Salesforce, Google Analytics, Slack etc.)
Because websites usually attract a substantial amount of visitors, it’s a good idea to ensure that you invest in a tool that meets your company’s specific needs. Luckily, you don’t have to go far for some suggestions. Check out our top 3 picks for website feedback tools below.
Top 3 website feedback tools
1. Mopinion
Mopinion is the #1 user feedback software for website, email and app. Our platform collects data and analyses it in real-time. With its easy-to-use interface, users can build, design and configure feedback forms however they like.
A rather notable feature this software provides is conversational feedback forms. This makes feedback casual, fun and non-invasive. Users can also target feedback forms to specific groups of online visitors or specific pages with the help of triggers and conditions. Incoming feedback can be visualised in customisable dashboards and charts for advanced analyses.
Standout features
- Easy-to-use interface
- Build customisable forms with drag-and-drop functionality
- Conversational, chat-like feedback forms
- Automated charts are generated as soon as you build your feedback form
- Customisable data dashboards
- Forms and feedback data can be shared with your team
- Control who has access to your feedback reports and in what way (i.e. viewing, editing, etc.)
- Self-hosted surveys: No need for Javascript to set up your surveys
- Single Sign-On for Microsoft Azure
- Native SDK (Android and iOS): Fully native feedback on your app. No redirection is needed.
- AI-powered, automated categorisation for open questions to help you read your qualitative data.
- Integrates seamlessly with applications such as Slack, Google Analytics, Jira, Hubspot, Salesforce, etc.
Interested? Start your free trial today or request a demo.
2. HubSpot

Source: HubSpot
HubSpot’s feedback tools make it easy to capture qualitative and quantitative feedback. Track your collected feedback on a single dashboard, accessible to the whole team. Hubspot also offers a wide range of templates to use, like Net Promoter Score (NPS), Customer Effort Score (CES) and customer satisfaction (CSAT) forms.
Standout features
- Automated follow-up workflows
- Intuitive UI and feedback analytics
- Analytics available for both qualitative and quantitative data
3. Hotjar

Source: Hotjar
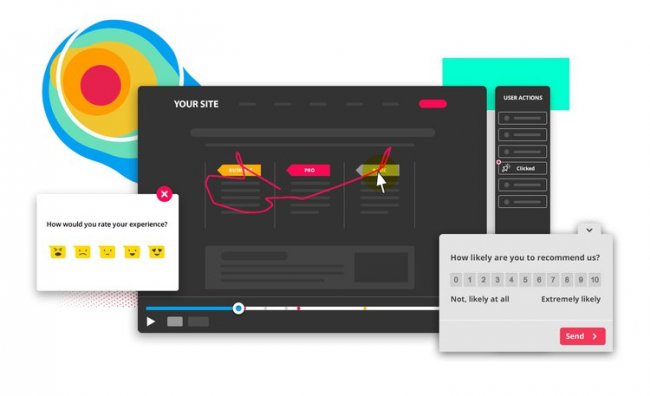
Hotjar is a user testing and behaviour analytics software that combines multiple UX tools in one. One of them is website feedback collection! Feedback analysis and reporting are not available (aside from exporting data to XLS or CSV). However, users can create heatmaps, user recordings (e.g. tracking sessions) and customisable surveys and feedback polls with this software.
Standout features
- Allows you to see frustration and confusion signals
- Console tracking can spot errors and bugs in real-time
Do you want to browse around more? Read this article for 31 website feedback tools and comparisons.
Ready to start collecting website feedback?
You’ve now gotten all the tips and tricks: All that’s left is to get started. Sometimes doing teaches us even more than reading. That is why we offer a free 14-day trial at Mopinion. Check out our software and start putting some website feedback forms live today. Psst! We also offer feedback for email and mobile apps.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.